Fleck – новый инструмент для юзабилити-специалиста
Когда делаешь экспертную оценку сайта, всегда возникает необходимость в комментировании каких-то элементов страницы, например, формы логина, или элементов навигации, или элементов дизайна (выравнивание, отступы, композиция, размеры текста и т.д.) и т.д. Обычно я поступаю так: делаю скриншот интересующего меня региона страницы (TechSmith SnagIt, сохраняю его в файл (jpeg), вставляю в MS Word и уже там комментирую картинку.
Но есть и альтернативные способы. Например, тот же SnagIt позволяет добавлять комментарии в виде балунов к определенным областям картинки. Или можно вставить картинку в MS Visio и к ней добавлять комменты.
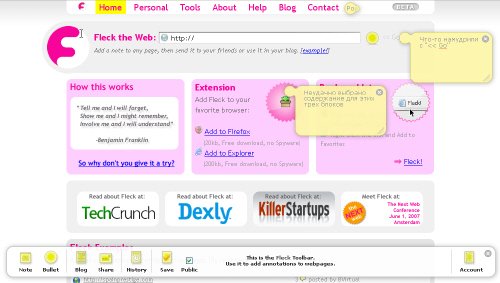
Или можно попробовать Fleck:

Вы можете попробовать прокомментировать дизайн этого блога при помощи Fleck :)
О статье
- Автор статьи:
- Александр Сергеев.
- Статья была опубликована
- 13.4.2007
- в рубрике:
- Инструменты.
- Cтатью открыли 4,526 раз.
- Юзабилити - актуально. Поэтому
- Блог Guicci регулярно читают:
- [?]
- Axure. Урок 1: создаем глобальное меню сайта на закладках
- HTMLayout: Web 2.0 пришел на десктоп!
- Ищем php-программиста в Минске
- Google Analytics. Часть 6: Откровение для шареварщика
- Убеждающий дизайн или как из посетителя сделать покупателя
- Юзабилити как гормон роста социальной сети
- Как понять пользователя. Часть 1.1 Почему он молчит?
- GUI.RU - Хроники Юзабилити
- Juras Vetrau. Блог о веб-разработках
- О юзабилити веб интерфейсов
- Блог студии Turbomilk - графика для UI
- Микромаркетинг
- Записки шареварного маркетолога
- Блог о web-разработке и юзабилити
- Сообщество специалистов по юзабилити и user experience Беларуси
- ICQ: 368-980-583
- E-mail:
- Форма обратной связи
Самые популярные статьи
Реклама
Стоит также почитать
Контактная информация
Заказ
-
13.4.2007
отметился флеком
-
13.4.2007
Спасибо за:
http://extension.fleck.com/?sh=277acb793aaf6480b94d1ba723fda52819e1896bДа, новый дизайн блога – будет в ближайшее время, а пока, да, юзаю стандартную тему Hemingway Reloaded.
По поводу Флека – сразу же обнаружилась слабость – нельзя комментировать комментарии. Ну и баг – не поддерживает cp1251 при просмотрет списка комментариев (в member area).
-
13.4.2007
Попробовал оставлять bullet-ы, но не сохранилось ничего. Странно.
А так – приятная штука.. Мысль сразу возникла сделать такое для сайта, что-бы пользователи могли комментировать сам сайт в какой угодно области.. но возникает естественно проблема с их показом – если комментариев слишком много. Надо показывать только последние n ноутов. -
23.4.2007
Полезная штука. Когда дизайнер и заказчик обсуждают макет, самое оно.
-
25.4.2007
К сожалению, у этих комментов нельзя поставить нормальную, остренькую стрелочку. Как, например, вот тут: http://blog.micromarketing.ru/internet/lazha-samiznaetekogo/
А на Fleck эта блямба только заслонит какую-нибудь мелкую деталь, на которую я хочу показать. Например, если что-то на пару пикселов уползет.
-
25.4.2007
Да, стрелочкой это язык не поворачивается назвать :)
Я еще хочу отметить несколько проблем:
1) комменты привязываются к актуальному сайту, а не к его снэпшоту
2) нету поиска по уже откомментированным сайтамМне больше нравится комментирование на Flickr (см. пример: http://www.flickr.com/photos/66412514@N00/350229714/). Добавить к нему еще стрелки и callouts, а также возможность выделять произвольню область – и больше ничего не нужно.
-
27.12.2007
http://extension.fleck.com/?sh=d9d720e1bdb8e5f244dd88599671f8da2100b247
Добавьте ваш комментарий
XHTML: Вы можете использовать следующие тэги: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <strike> <strong>
О Проекте
Проектирование интерфейсов и юзабилити-тестирование в рамках компании HumanoIT Group очень увлекательное занятие, но иногда “забываешься” и уходишь с головой в работу… А тем временем в лабораториях известных университетов и компаний инженерные психологи, проектировщики взаимодействия, дизайнеры придумывают новые интерфейсы и формы взаимодействия человека и компьютера.
Читайте в этом блоге о новых тенденциях в красоте, удобстве и функциональности пользовательских интерфейсов.
С Уважением,
Александр Сергеев
Последние статьи
- 15.6 Sharepoint – a freakin’ glorified file server
- 10.6 Лучшие интранет-решения 2009 года (по версии Якоба Нильсена и co)
- 7.6 10 гуру нового мира по версии журнала Fortune
- 18.5 Количественная оценка качества e-commerce сайтов
- 4.3 Web 2.0 для е-commerce
- 3.3 Юзабилити как гормон роста социальной сети
- 2.3 Итоги конференции “Usability и дизайн интерфейсов” в Минске
- 22.9 Работа в HumanoIT Group. Вакансия дизайнера интерфейсов в Минске
- 11.7 Ищем php-программиста в Минске
- 6.4 Axure. Урок 1: создаем глобальное меню сайта на закладках
Рубрики
- Дизайн (9)
- Инновации (18)
- Инструменты (16)
- Интранет-решения (2)
- Новости (4)
- Психология (13)
- Разное (9)
- Юмор (6)










 ЖЖ
E-mail
RSS
ЖЖ
E-mail
RSS
Комментариев: 7
Добавить комментарий | комментарии по RSS | trackback URL