Axure RP Pro – средство для прототипирования
Требования, которые мы предъявляем к прототипам, обычно такие:
- высокая скорость создания первой версии
- высокая скорость внесения изменений
- эстетичность
- возможность просмотра прототипа заказчиком без установки дополнительных программ
- поддержка минимальной интерактивности
Я создал несколько прототипов при помощи Axure RP Pro (триальной версии, которая работает 1 месяц) и теперь могу оценить насколько эта программа удовлетворяет типичным требованиям.
Скорость разработки первой версии
Процесс создания прототипа можно условно разделить на два этапа: создание первой версии и внесение изменений. На первом этапе “все горит”, энтузиазма выше крыши, хочется “выстрелить” и сразу попасть в цель. И поэтому очень важно, чтобы никто не мешал нам на этом этапе, в особенности пагубным может оказаться влияние программы, в которой мы создаем прототипы. Чем меньше времени у нас отнимает работа с интерфейсом программы, тем больше времени у нас остается на саму задачу, а в данном случае – на рисование прототипа. Axure RP Pro являет собой пример программы, в которой мы почти целиком и полностью концентрируемся на задаче, а не на средствах по ее решению. И вот почему.
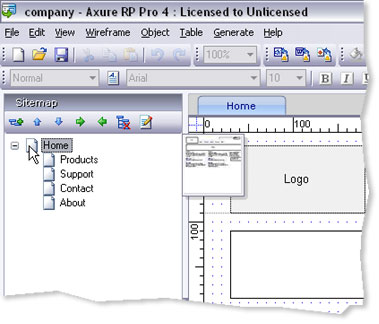
Axure RP Pro – пример функциональной простоты, в нем нету понятия “проектов” или “диаграмм” – вы работаете со “страницами”, которые организованы в “дерево”:

Вы можете менять порядок страниц в “дереве” при помощи drag&drop.
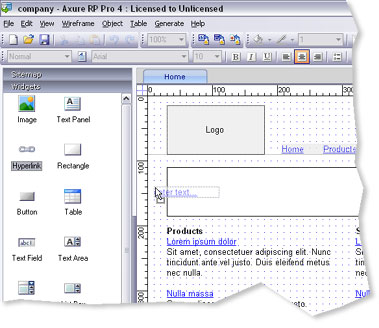
Скорость разработки прототипа может быть значительно увеличена с помощью принципа повторного использования (посмотрите как сильно увеличилась скорость написания пр-ограмм после появления технологии COM – компонентной объектной модели; чтобы встроить, например, бразуер в свою программу в Visual Studio нужно сделать всего один drag&drop – перетащить бразуер с панели визуальных компонентов на свою форму). В Axure RP Pro прекрасно реализовали этот принцип, создав панель виджетов и разместив на ней основные веб-контролы: ссылки, картинки, текст, элементы форм, таблицы и многое другое.

При этом у каждого виджета есть свои свойства, которые определяют его внешний вид и поведение. Так, например, можно задать максимальное количество символов для ввода в edit box и включить радио-кнопку или чекбокс.
Cкорость внесения изменений
Когда первая версия прототипа создана и отрецензирована заказчиком, наступает этап внесения изменений: подправить текст, убрать из меню пару элементов, изменить заголовок сайта, исправить синтаксические ошибки в copyright и т.д. Хорошо, если вы рисуете прототип для одной страницы, а если страниц на сайте – 50 и глобальное меню отображается на всех страницах? Повторное использование и шаблоны спасут отцов и детей русской демократии.
В Axure RP Pro вы можете создавать свои объекты для повторного использования. Это может пригодиться для создания целых страничных шаблонов (с хидером, футером, меню, логотипов и т.д.), для часто повторяющихся областей (например, для локального меню раздела), а также для рисования кастом-контролов, которых нету на палитре виджетов.
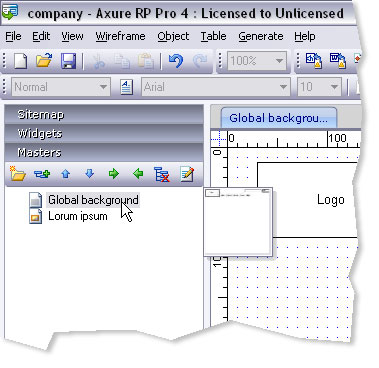
Для работы с шаблонами в Axure RP Pro предназначена панель Masters.

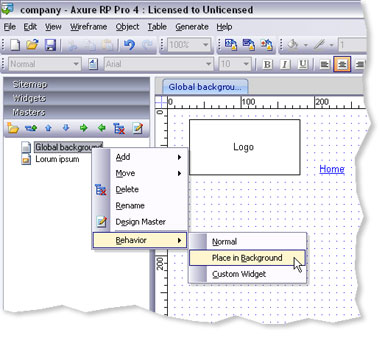
Шаблон в Axure RP Pro может вести себя трояко:
- Normal – вставка по ссылке, то есть изменения в шаблоне немедленно отражаются во всех местах, где он вставлен
- Place in Background – то же самое, что и Normal, но только шаблон лочится от перемещения (что очень хорошо, так как спасает шаблон от случайного перемещения при редактировании страницы) и занимает на странице ту позицию, которая была задана в шаблоне
- Custom Widget – вставка по значению, то есть при вставке такого шаблона в страницу программа создаст новый экземпляр, который можно редактировать; при этом связи между экземпляром и шаблоном нету – изменения в шаблоне не отразятся на его экземплярах

По большому счету, большой разницы между Place in Background и Normal нету. Я использовал Place in Background, так он умеет лочится (в Axure есть проблема с выделением группы объектов – с нажатым Ctrl их нельзя выделить – только мышкой, НО: при нажатии на левую кнопку мыши (для начала выделения объектов) вы рискуете переместить объект, на фоне которого вы нажали кнопку; поэтому для выделения группы объектов приходится искать место, свободное от объектов и начинать “охват” объектов; если на фоне лежит шаблон вида Place in Background, то перемещения не произойдет).
Эстетичность
Если прототип не эстетичен – ничего страшного, но если он привлекателен, то и заказчик счастлив и программисты чаще заглядывают в прототип, да и порою нудный процесс внесения изменений в прототип становится приятнее.
Прототип в Axure RP Pro эстетичен как “внутри” (в режиме проектирования), так и “снаружи” (в режиме просмотра). Я думаю это из-за использования .NET Framework 2.0.
Просмотр прототипа заказчиком без установки дополнительных программ
В Axure RP Pro существует 2 вида экспорта: в картинки и в HTML. Вы можете экспортировать картинки для всех страниц при помощи одного клика (нужно только указать папку назначения).
MS Visio 2003 тоже умеет экпортировать в квази-HTML. Но Visio использует VML (Vector Markup Language). Это язык позволяет создавать векторные рисунки и выводить их в браузере. Фактически это XML + XSL: на XML дается описание фигур, а XSL позволяет выполнять операции с рисунком, например, масштабирование. Самим рендерингом рисунков занимается компонент, который встроен в IE. В результате получается не HTML, а набор картинок. Я вижу два основных недостатка у этого подхода: во-первых, прототип получается неинтерактивным, так как, например, элементы форм – это просто картинки, скроллинга нету, кнопки не нажимаются (можно сделать только переходы между страницами по клику на объекты прототипа) и во-вторых, такой прототип можно просмотреть только в Internet Explorer.
Axure RP Pro лишен этих недостатков. Во-первых, прототип экспортируется в HTML (активно используются div’ы) и его можно смотреть во всех браузерах, которые “понимают” div’ы: IE6, FireFox, Mozilla, Netscaper 6+. Во-вторых, прототип получается полностью интерактивным: линки и кнопки нажимаются, все элементы форм – настоящие, в них можно вводить данные, если страница прототипа длинная, то выводится скроллинг и т.д.
Пример прототипа в режиме просмотра:

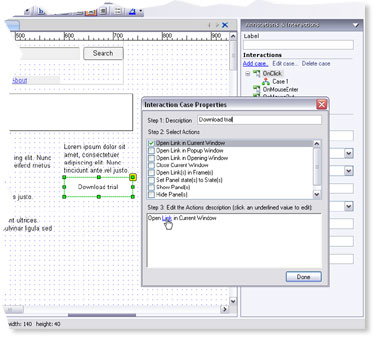
Минимальная интерактивность
Интерактивность нужна прежде всего для того, чтобы протестировать прототип с реальными пользователями будещего сайта. Для минимального тестирования достаточно работающих ссылок и алертов (pop-up диалогов). При помощи ссылок уже можно проверить навигацию и структуру сайта – насколько последние понятны пользователям. Алерты можно использовать для эмуляции электронном почты. Например, после того как пользователь заполняет регистрационную форму, система высылает ему e-mail с кодом подтверждения и с дальнейшими инструкциями по работе с аккаунтом. Так как почты у нас нету, то мы можем показать текст сообщения в алерте – пользователь прочитает этот текст и последует указанным инструкциям, то есть продолжит тестирование сайта.

Помимо взаимодействия со ссылками и кнопками, испытуемый может также вводить данные в формы и скроллировать длинные страницы, что также увеличивает ценность прототипа для тестирования.
В Axure RP Pro есть и другие возможности: динамические панели (которые позволяют делать еще более интерактивные прототипы) и документация прототипа (можно добавлять аннотации и спецификации к страницам, виджетам, шаблонам и др.). Но я эти возможности пока не использовал на практике, поэтому сказать о них ничего не могу.
Заключение
В Axure RP Pro можно быстро создавать эстетичные прототипы, пригодные для юзабилити-тестирования.
Я увидел два недостатка, которые довольно сильно меня раздражали: проблемы с выделением группы объектов и “тормознутость” интерфейса, которая вероятно связана с тем, что программа написана под .NET Framework 2.0.
Вы можете скачать триальную версию (на 30 дней) Axure RP Pro 4.2 на сайте Axure RP.
Ссылки по теме:
О статье
- Автор статьи:
- Александр Сергеев.
- Статья была опубликована
- 8.12.2006
- в рубрике:
- Инструменты.
- Cтатью открыли 11,096 раз.
- Юзабилити - актуально. Поэтому
- Блог Guicci регулярно читают:
- [?]
- Axure. Урок 1: создаем глобальное меню сайта на закладках
- HTMLayout: Web 2.0 пришел на десктоп!
- Ищем php-программиста в Минске
- Google Analytics. Часть 6: Откровение для шареварщика
- Убеждающий дизайн или как из посетителя сделать покупателя
- Юзабилити как гормон роста социальной сети
- Как понять пользователя. Часть 1.1 Почему он молчит?
- GUI.RU - Хроники Юзабилити
- Juras Vetrau. Блог о веб-разработках
- О юзабилити веб интерфейсов
- Блог студии Turbomilk - графика для UI
- Микромаркетинг
- Записки шареварного маркетолога
- Блог о web-разработке и юзабилити
- Сообщество специалистов по юзабилити и user experience Беларуси
- ICQ: 368-980-583
- E-mail:
- Форма обратной связи
Самые популярные статьи
Реклама
Стоит также почитать
Контактная информация
Заказ
-
3.4.2007
А тьфу… InDesign все равно круче :) Настолько круче, что иногда голова болит
-
3.4.2007
Я честно признаюсь, сделал в InDesign только парочку прототипов. Но сколько это было гемора.. Ну нафик :)
Не знаю, может мои трудности из-за того, что у меня программерское прошлое, в котором я рисовал UML диаграммы и прочая в MS Visio, Rational Rose, Sybase.
Кто знает, может если бы я несколько лет провел в Adobe Photoshop, я бы и оценил InDesign по достоинству :)
-
5.4.2007
Доброго времени суток.
Прошу у вас помощи и совета.
В последнее время очень заинтересовался темой схожей с вашей работой и блогом. Может вы мне подскажите полезные ссылки, которые можно почитать о теме прототипирования.
Что это и с чем его едят? Как и на каком этапе это применяется при разработке веб-сайтов. Вообщем меня интересуют азы…
Буду очень признателен, если поможете.
-
5.4.2007
Привет, Вик.
С удовольствием помогу тебе и, надеюсь, другие читатели блога, тоже подключаться.
Прототипирование (создание макета будущего сайта или программы) – это один из важных этапов процесса разработки полезного и удобного веб-сайта или настольного приложения. У этого процесса даже есть название – UCD – дизайн, ориентированный на пользователя (сайта, программы).
Если вкратце, этот процесс для сайта состоит из таких этапов:
1) анализ пользователей сайта и их задач, которые нужно автоматизировать
2) синтез интерфейсных решений под задачи пользователей
3) прототипирование решений
4) создание гарфического стиля (веб-дизайн, иллюстрации, иконки)
5) программированиеЕсть еще сквозной этап, который запускается и после того, как будет готов прототип и после завершения этапа программирования. Это – юзабилити-тестирование, то есть проверка интерфейса при помощи потенциальных пользователей сайта: пользователю дается некая задача, которую он должен попытаться выполнить при помощи прототипа или работающего сайта, а юзабилити-специалист активно наблюдает за его действиями. Так можно выявить существенные проблемы интерфейса, которые будут мешать пользователям успешно (быстро, без ошибок) выполнять свои задачи.
Прототипирование нужно для того, чтобы смоделировать интерфейс, продумать взаимодействие пользователя и сайта/программы на раннем этапе, потому что потом, когда программисты уже зацементируют требования и интерфейсные решения, менять интерфейс будет значительно сложнее.Менять фундамент у небоскреба – очень непростая задачка :)
Вот здесь есть немного ссылок: http://humanoit.ru/resources/usability_links.htm
Вот статья про протопирование: http://usethics.ru/lib/prototype/index.shtml
-
5.4.2007
Спасибо! не думал, что так скоро получу ответ:)
-
21.11.2007
огромное спасибо автору! открыли на многое глаза! :)
-
21.11.2007
Виктор, пожалуйста :)
-
16.1.2008
Давно искал эту штуку. Точнее подобную вещь.
Пользуюсь с удовольствием!Спасибо за интересную статью!
-
16.1.2008
Пожалуйста, Влад!
-
16.1.2008
Полезная тулзовина, не все же ганять фотошоп и иллюстратор.
В индизе не пробовал макетики сайтов ваять, а вот в иллюстраторе достаточно удобно. Но он ресурсоемкий, а Axure легенький :) -
16.1.2008
Кстати, после года использования Axure нашел лишь один недостаток – интерфейсы получаются не такими эстетичными как в Adobe InDesign.
-
1.4.2008
Дороговато однако – 589 баксов за 1 копию.
-
2.4.2008
webdev, оно того стоит :)
-
4.4.2008
А есть аналог для Mac?
-
4.4.2008
adzkiy, к сожалению я не слышал. Возможно и есть…
-
12.8.2008
а под linux что похожего есть?
-
10.3.2009
Спасибо за статью, ушел пробовать программу ))
-
3.7.2009
Александр, спасибо. А продолжение уроков не планируется?
-
5.1.2011
“в Axure есть проблема с выделением группы объектов – с нажатым Ctrl их нельзя выделить – только мышкой”
Странно. Я вот еще раз специально открыл прототип и у меня и shift и ctrl по отдельности выделяют как и отдельно несколько объектов так и группы объектов. Не знаю в чем у вас возникла трудность? Может из-за триальной версии?
Добавьте ваш комментарий
XHTML: Вы можете использовать следующие тэги: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <strike> <strong>
О Проекте
Проектирование интерфейсов и юзабилити-тестирование в рамках компании HumanoIT Group очень увлекательное занятие, но иногда “забываешься” и уходишь с головой в работу… А тем временем в лабораториях известных университетов и компаний инженерные психологи, проектировщики взаимодействия, дизайнеры придумывают новые интерфейсы и формы взаимодействия человека и компьютера.
Читайте в этом блоге о новых тенденциях в красоте, удобстве и функциональности пользовательских интерфейсов.
С Уважением,
Александр Сергеев
Последние статьи
- 15.6 Sharepoint – a freakin’ glorified file server
- 10.6 Лучшие интранет-решения 2009 года (по версии Якоба Нильсена и co)
- 7.6 10 гуру нового мира по версии журнала Fortune
- 18.5 Количественная оценка качества e-commerce сайтов
- 4.3 Web 2.0 для е-commerce
- 3.3 Юзабилити как гормон роста социальной сети
- 2.3 Итоги конференции “Usability и дизайн интерфейсов” в Минске
- 22.9 Работа в HumanoIT Group. Вакансия дизайнера интерфейсов в Минске
- 11.7 Ищем php-программиста в Минске
- 6.4 Axure. Урок 1: создаем глобальное меню сайта на закладках
Рубрики
- Дизайн (9)
- Инновации (18)
- Инструменты (16)
- Интранет-решения (2)
- Новости (4)
- Психология (13)
- Разное (9)
- Юмор (6)










 ЖЖ
E-mail
RSS
ЖЖ
E-mail
RSS
Комментариев: 19
Добавить комментарий | комментарии по RSS | trackback URL