Google Analytics. Часть 5: Камо грядеши
+32… Жара… Птички ночью не могут заснуть – поют без конца свои серенады… Бездомных собак что-то не видно, наверное все убежали на водопой… С полок в магазине исчез мой любимый квас “Боярский”… Когда несешься 35 км/ч на велосипеде, то вместо холодящего ветерка тебя в лоб бъет тяжелая струя горячего воздуха. Жара… А Google Analytics – по барабану, он все так же трезво и скурпулезно отслеживает… исходящие ссылки!
Читайте в заметке о том, как отследить на какие сайты уходит ваш посетитель.
Как отследить исходящие ссылки
Во-первых, у вас должен быть установлен счетчик Google Analytics. См. статью Google Analytics. Часть 2: Откровение для владельца веб-сайта, под-раздел “Подключение к Google Analytics”. После подключения все ваши странице должны содержать вот такой код (прямо перед </body>).
-
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript">
-
</script>
-
<script type="text/javascript">
-
_uacct = "UA-XXXXXX-Y";
-
urchinTracker();
-
</script>
Не забудьте поменять в 4-й строке “UA-XXXXXX-Y” на свой идентификатор.
Далее, вам нужно вставить следующий код в те страницы, на которых вы хотите отслеживать исходящие ссылки. Или можно просто вставить данный код в общий файл, который вы подключаете ко всем страницам сайта.
-
<script type="text/javascript">
-
window.onload = setLinkBehaviours;
-
function formatLink(link)
-
{
-
var res;
-
var re = /http:\/\/(.*)/ig;
-
res = link.replace(re, "$1");
-
re = /\//g;
-
return res.replace(re, "_");
-
}
-
-
function setLinkBehaviours()
-
{
-
var Links = document.getElementsByTagName( ‘A’ );
-
for( var i = 0; i < Links.length; i++ )
-
{
-
Links[i].onclick = function() {
-
if(this.href.indexOf("http")>=0 && this.href.indexOf("guicci.ru")==-1)
-
{
-
urchinTracker("/links/" + formatLink(this.href));
-
}
-
}
-
}
-
}
-
</script>
-
Немного прокомментирую код:
- Строка 2: вешаем свой обработчик (функцию setLinkBehaviours) на загрузку страницы.
- Строки 3-10: Форматируем ссылку: удаляем “http://” и заменяем “/” на “_”. Это нужно для того, чтобы Google Analytics не создавал иерархию папок – ведь он воспринимает “/” в URL’e как вложенную папку.
- Строка 14: Получаем список всех ссылок страницы.
- Строки 15-22: Проходим по всем ссылкам из документа и для каждой создаем и тут же назначаем обработчик события “onclick”. Этот обработчик сначала определяет внешняя эта ссылка или внутренняя и далее вызывает функцию formatLink для форматирования внешних ссылок.
- В строке 18 вам нужно поменять “guicci.ru” на свой домен.
- Обратите внимание на строку 20: там происходит регистрация ссылки в Google Analytics. В качестве префикса к ссылке добавляется “/links”. Таким образом все зарегистрированные клики по исходящим ссылкам будут находится в папочке “links”
Смотрим отчеты
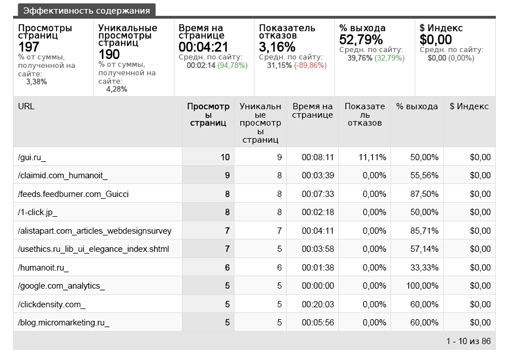
Для нового интерфейса Google Analytics: “Содержание”, далее “Развернутый просмотр содержания” и далее кликаем по папке “Links”. Получаем отчет:

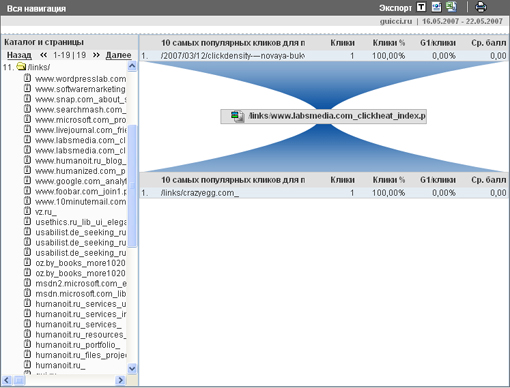
Для старого интерфейса Google Analytics: “Оптимизация содержимого”, далее “Анализ навигации”, далее “Вся навигаци” и, наконец кликаем по папке “Links”. Получаем отчет:

Статьи по теме:
- Google Analytics. Часть 1: Откровение для SEO-специалиста
- Google Analytics. Часть 2: Откровение для владельца веб-сайта
- Google Analytics. Часть 3: Анализ поведения посетителей сайта
- Google Analytics. Часть 4: Обсуждение
NB. Inspired by http://kpis.ru/2007/03/06/google_analytics_exit_links.html, но там “/” не заменяются и в результате ссылки не регистрируютя (потому что google analytics при виде “http://” создает в корне папку “http:/” и регистрирует линку “/”, то есть в итоге урл теряется в матрице google analytics).
Если вам пригодилась статья (да или просто понравилась), вы можете поощрить работу автора

О статье
- Автор статьи:
- Александр Сергеев.
- Статья была опубликована
- 23.5.2007
- в рубрике:
- Инструменты.
- Cтатью открыли 10,290 раз.
- Юзабилити - актуально. Поэтому
- Блог Guicci регулярно читают:
- [?]
- Axure. Урок 1: создаем глобальное меню сайта на закладках
- HTMLayout: Web 2.0 пришел на десктоп!
- Ищем php-программиста в Минске
- Google Analytics. Часть 6: Откровение для шареварщика
- Убеждающий дизайн или как из посетителя сделать покупателя
- Как понять пользователя. Часть 1.1 Почему он молчит?
- Юзабилити как гормон роста социальной сети
- GUI.RU - Хроники Юзабилити
- Juras Vetrau. Блог о веб-разработках
- О юзабилити веб интерфейсов
- Блог студии Turbomilk - графика для UI
- Микромаркетинг
- Записки шареварного маркетолога
- Блог о web-разработке и юзабилити
- Сообщество специалистов по юзабилити и user experience Беларуси
- ICQ: 368-980-583
- E-mail:
- Форма обратной связи
Самые популярные статьи
Реклама
Стоит также почитать
Контактная информация
Заказ
-
23.5.2007
То есть это отслеживание сайтов, на которые перешёл пользователь с нашего сайта?
-
23.5.2007
Да, именно так.
-
20.6.2007
К сожалению, я не смог вставить этот код на страницы своего блога на блогспоте, выдается ошибка: “Не удалось проанализировать ваш шаблон, так как он неправильно сформирован. Убедитесь, что все элементы XML правильно закрыты.
Сообщение об ошибке в XML: The content of elements must consist of well-formed character data or markup.” Не подскажете, в чем дело? -
25.6.2007
Спасибо, помгло.
-
28.6.2007
Использовали… потом отказались, так как общая статистика по просмотрам страниц и визитам увеличивается из-за этих исходящих ссылок. Мне кажется можно как-то решить эту проблему с помощью фильтров, но честно говоря особо не заморачивался…
-
28.6.2007
О, точно. Спасибо за комментарий.
Буду иметь в виду в дальнейшем.
-
24.9.2007
На Joomla поставил рядом с GA.
GA работает, а код нет.
В отчёте даже такой папки нет.
С чем это может быть связано? -
24.9.2007
Volat,
пошлите сюда код, я посмотрю. Или скажите URL. -
24.9.2007
dssac.ru
-
26.9.2007
Здравствуйте, Александр
Вы посмотрели код? -
30.9.2007
Marsel
Чтобы можно было легко исключить внешние ссылки, используйте для них префикс /outgoing/Что касается представленного скрипта, то вот пара вопросов:
1. Что будет если ссылка выглядит так <a><img></a> или <a><strong>Текст</strong></a>
ответ: не сработает2. Ваши ссылки на сервисы закладок внешние, а что на эту тему думает ваш скрипт?
ответ: он их не учитываетДа и onload это поздно, если на сайте много графики она могла еще не загрузиться, а посетитель уже ушел по внешней ссылке.
С этими проблемами я столкнулся при разработке точно такого же скрипта, смотрите здесь, что получилось после их решения http://designformasters.info/posts/google-analytics-advanced-use/#ga-hijach-ext-links
Добавьте ваш комментарий
XHTML: Вы можете использовать следующие тэги: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <strike> <strong>
О Проекте
Проектирование интерфейсов и юзабилити-тестирование в рамках компании HumanoIT Group очень увлекательное занятие, но иногда “забываешься” и уходишь с головой в работу… А тем временем в лабораториях известных университетов и компаний инженерные психологи, проектировщики взаимодействия, дизайнеры придумывают новые интерфейсы и формы взаимодействия человека и компьютера.
Читайте в этом блоге о новых тенденциях в красоте, удобстве и функциональности пользовательских интерфейсов.
С Уважением,
Александр Сергеев
Последние статьи
- 15.6 Sharepoint – a freakin’ glorified file server
- 10.6 Лучшие интранет-решения 2009 года (по версии Якоба Нильсена и co)
- 7.6 10 гуру нового мира по версии журнала Fortune
- 18.5 Количественная оценка качества e-commerce сайтов
- 4.3 Web 2.0 для е-commerce
- 3.3 Юзабилити как гормон роста социальной сети
- 2.3 Итоги конференции “Usability и дизайн интерфейсов” в Минске
- 22.9 Работа в HumanoIT Group. Вакансия дизайнера интерфейсов в Минске
- 11.7 Ищем php-программиста в Минске
- 6.4 Axure. Урок 1: создаем глобальное меню сайта на закладках
Рубрики
- Дизайн (9)
- Инновации (18)
- Инструменты (16)
- Интранет-решения (2)
- Новости (4)
- Психология (13)
- Разное (9)
- Юмор (6)










 ЖЖ
E-mail
RSS
ЖЖ
E-mail
RSS
Комментариев: 11
Добавить комментарий | комментарии по RSS | trackback URL