Общение с компьютером совращает к самоанализу
Чем больше я работаю с компьютером и занимаюсь юзабилити, тем более критичным становлюсь к программам, с которыми работаю. Быть может это профессиональная деформация? :)
Кривая обучения
В инженерной психологии есть так называемая кривая обучения, которая выглядит как парабола (выпуклая). Посмотрим, например, как происходит обучение вождению.
На первом этапе я осознаю все действия, которые совершаю с автомобилем, чтобы он ехал – включить зажигание, выжать педаль сцепления, передвинуть ручку переключения передач вверх, влево, плавно отпустить педаль сцепления и при этом поддавая газку. Все эти телодвижения занимают практически всю мою кратковременную память и, фактически, я работаю в однозадачном режиме a la MS DOS (я не могу, например, свободно разговаривать с собеседником, но благодаря резидентам я могу при этом дышать, и т.д., т.е. функционировать на организменном уровне).
Далее, путем неоднократного повторения этих действий они превращаются, превращаются они, в автоматические навыки – теперь я не думаю “вслух” (в сознании) о том, что и как нужно сделать, чтобы переключить сцепление – бессознательное делает эту работу за меня, что дает мне возможность занять свое сознание чем-то более интересным, например, общением с пассажиром или разговором по телефону. Все здорово, налицо – оптимизация деятельности, но не совсем: программа, которая отвечает за выполнение автоматического навыка, похожа на асфальтовую дорожку – будучи один раз проложенной, ее очень трудно модифицировать.
Итак, левая половинка параболы – выполнение действия постепенно становится автоматическим, число ошибок стремительно уменьшается, а скорость работы – растет. Пик параболы – действия выполняются на автомате (не осознаются), число ошибок константное (минимальное), скорость работы – константная (максимальная). И далее начинается третий этап – правая половинка – оптимизация автоматической программы. И для этого нужно опять включить осознание действий, при этом скорость работы падает, а число ошибок увеличивается. Но зато после оптимизации есть шанс выйти на качественно новый уровень производительности труда.
Ну вот, кажется я успешно оправдал свой самоанализ в своих же глазах – “он нужен для оптимизации деятельности” :) А теперь с удовольствием поделюсь с вами семеркой проблем, которые ярко и сочно проявились в моем сознании на прошлой неделе.
Самоанализ
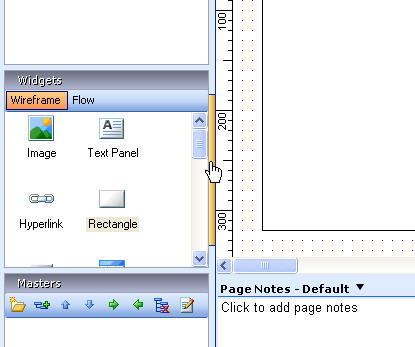
1. Полоска collapse/expand в Axure
Чтобы свернуть workspace, надо попасть по полоске – это очень трудно.

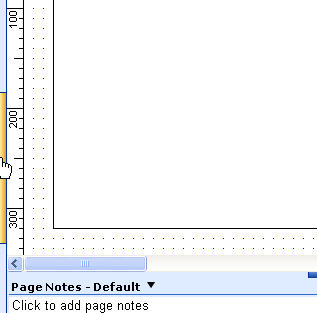
Чтобы развернуть worksapce, надо “кинуть” мышь влево и кликнуть – это очень легко.

Закон Фитса в действии:
Чем дальше находится объект от текущей позиции курсора или чем меньше размеры этого объекта, тем больше времени потребуется пользователю для перемещения к нему курсора.
Разработчики браузера Opera знают об этом законе.
Чтобы развернуть панель, нужно “кинуть” мышь влево до упора.

Чтобы свернуть – аналогично.

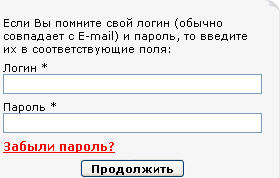
2. “Если Вы помните свой логин (обычно совпадает с E-mail)”
Вот такая форма логина используется на Оzon’e:

Перефразируя комментарий: “введите ваше имя, если вы его помните, а если не помните – не вводите”. Это мне напомнило анекдот про программиста, который ложится спать и ставит на тубмочку два стакана – один с водой, если захочется пить, а второй – пустой, если не захочется.
И другая проблема: трудно написать “E-mail*” вместо “Логин*” ? Сколько раз я вводил там свой логин (который часто использую на других сайтах)…
3. Отсутствие уведомлений о новых комментариях в блоге
Я до сих пор не понимаю, почему разработчики Wordpress не включат в дистрибутив модуль для отправки уведомлений. У меня нет времени, чтобы обходить раз за разом все блоги, где я участвую в дискуссиях.
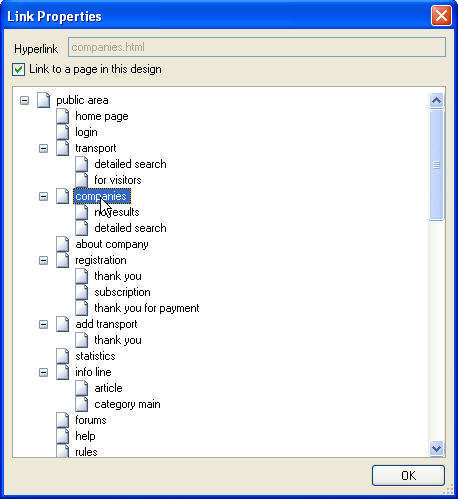
4. Отсутствие реакции на двойной щелчок мыши
Опять виновник – Axure Pro, диалог выбора страницы, которая будет открываться по клику на некий элемент макета:

Проблема в том, что для выбора страницы нужно: 1) кликнуть по странице; 2) кликнуть “OK”. Варианты “Enter” или двойной клик – не сработают. Надеюсь, это временные баги Axure.
5. Mon ami Ctrl-Tab
Впервые жизнь свела нас в Visual Studio 6.0: бывает откроешь 10 окон с листингами программы и начинаешь туда-сюда переключаться. Вначале я использовал Windows List – модальный диалог, в котором отображается список открытых окон. Но потом я познакомился с Ctrl-Tab и мы подружились: первое нажатие Ctrl-Tab открывает предыдущее окно, второе (при нажатом Ctrl) – пред-предыдущее и т.д. Очень удобно. К сожалению, эта комбинация почему-то не стала стандартом. Например, в Opera – она реализована, а в FireFox – нет и нужно ставить дополнительный плагин. И во многих редакторах, в том же Axure Pro Ctrl-Tab – это просто перебор окон слева-направо по кругу… Жалко.
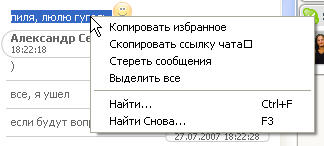
6. Копирование текста
Все мое уважение к Скайпу оказалось под угрозой, когда я захотел скопировать текст в буфер мышкой:

Трудно поверить, но команда “Копировать избранное” как раз копирует текст в буфер.
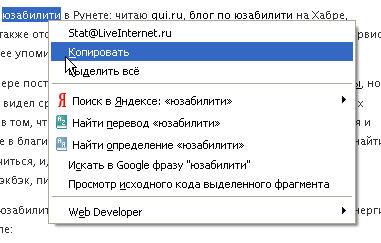
В таком случае команда должна называться просто – “Копировать”, как в Firefox (простим LiveInternet его манию величия):

Или другая задача – скопировать адрес ссылки. Посмотрим как она решается в браузерах.
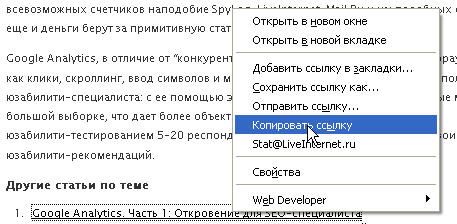
Firefox – “Копировать ссылку”:

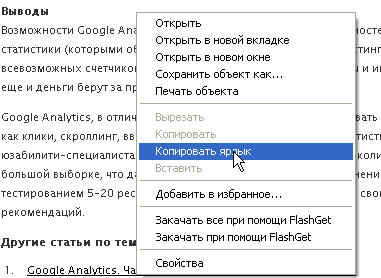
IE – “Копировать ярлык” (а что такое “ярлык” ??? :):

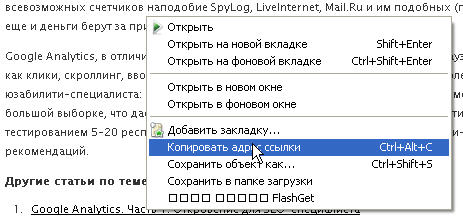
Opera – “Копировать адрес ссылки”:

Самый понятный текст – у Оперы, а самый непонятный – у IE.
7. Копирование объектов в WYSIWYG-редакторе
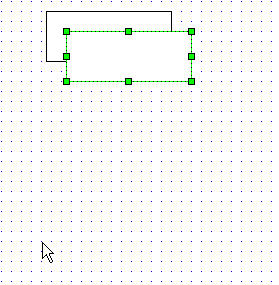
И опять Axure отличился:

Сценарий такой: я копирую объект в буфер, затем ставлю мышку туда, где хочу вставить объект из буфера и нажимаю Ctrl-V. Но объект почему-то вставляется рядом с объектом-оригиналом.
В MS Visio не лучше – объект _всегда_ вставляется в центр видимой области страницы.
Вот собственно и весь список.
Вывод
Анализ собственного взаимодействия с программами способствует развитию профессионального чутья, которое нужно юзабилити-специалисту не только для экспертного оценивания, но и для проектирования интерфейсов.
О статье
- Автор статьи:
- Александр Сергеев.
- Статья была опубликована
- 30.7.2007
- в рубрике:
- Психология.
- Cтатью открыли 5,329 раз.
- Юзабилити - актуально. Поэтому
- Блог Guicci регулярно читают:
- [?]
- Axure. Урок 1: создаем глобальное меню сайта на закладках
- HTMLayout: Web 2.0 пришел на десктоп!
- Ищем php-программиста в Минске
- Google Analytics. Часть 6: Откровение для шареварщика
- Убеждающий дизайн или как из посетителя сделать покупателя
- Юзабилити как гормон роста социальной сети
- Как понять пользователя. Часть 1.1 Почему он молчит?
- GUI.RU - Хроники Юзабилити
- Juras Vetrau. Блог о веб-разработках
- О юзабилити веб интерфейсов
- Блог студии Turbomilk - графика для UI
- Микромаркетинг
- Записки шареварного маркетолога
- Блог о web-разработке и юзабилити
- Сообщество специалистов по юзабилити и user experience Беларуси
- ICQ: 368-980-583
- E-mail:
- Форма обратной связи
Самые популярные статьи
Реклама
Стоит также почитать
Контактная информация
Заказ
-
31.7.2007
Поддерживаю на все 100%
-
31.7.2007
кстати open id не сработал, как им приучать людей пользоваться – если ошибки выдает :(
-
1.8.2007
Да, с openid не знаем что делать – поставили, все нормально работало, потом стало глючить. А убирать как-то жалко, но думаю все же придется…
-
2.8.2007
Первый раз на этом блоге.
Хорошие статьи, нашел много интересного.
Но вот шрифт на блоге посвященном usability подкачал, при стандартном (среднем) размере в браузерах (IE, FireFox и в Safari for Windows), текст плохо читаем при разрешении 1024х768 – слишком мелкий.Нельзя ли его немного увеличить?
-
2.8.2007
Спасибо, Дмитрий, на добром слове!
Текст увеличили.
Так вроде бы нормально и ритм есть.
-
5.8.2007
Да нет – в самый раз. смотрел на 1024, 1280 и 1400 в ширину – очень хорошо всё выглядит.
Приятно видеть возможномть “проиграть” капчу. Вот и правда юзабилити.
-
9.8.2007
Полезные замечания!
-
10.9.2008
Это полюбас проф. деформация. У любого спеца по компам такая вещь.
Добавьте ваш комментарий
XHTML: Вы можете использовать следующие тэги: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <strike> <strong>
О Проекте
Проектирование интерфейсов и юзабилити-тестирование в рамках компании HumanoIT Group очень увлекательное занятие, но иногда “забываешься” и уходишь с головой в работу… А тем временем в лабораториях известных университетов и компаний инженерные психологи, проектировщики взаимодействия, дизайнеры придумывают новые интерфейсы и формы взаимодействия человека и компьютера.
Читайте в этом блоге о новых тенденциях в красоте, удобстве и функциональности пользовательских интерфейсов.
С Уважением,
Александр Сергеев
Последние статьи
- 15.6 Sharepoint – a freakin’ glorified file server
- 10.6 Лучшие интранет-решения 2009 года (по версии Якоба Нильсена и co)
- 7.6 10 гуру нового мира по версии журнала Fortune
- 18.5 Количественная оценка качества e-commerce сайтов
- 4.3 Web 2.0 для е-commerce
- 3.3 Юзабилити как гормон роста социальной сети
- 2.3 Итоги конференции “Usability и дизайн интерфейсов” в Минске
- 22.9 Работа в HumanoIT Group. Вакансия дизайнера интерфейсов в Минске
- 11.7 Ищем php-программиста в Минске
- 6.4 Axure. Урок 1: создаем глобальное меню сайта на закладках
Рубрики
- Дизайн (9)
- Инновации (18)
- Инструменты (16)
- Интранет-решения (2)
- Новости (4)
- Психология (13)
- Разное (9)
- Юмор (6)










 ЖЖ
E-mail
RSS
ЖЖ
E-mail
RSS
Комментариев: 8
Добавить комментарий | комментарии по RSS | trackback URL