HTMLayout: Web 2.0 пришел на десктоп!
Моя давнишняя мечта – написать свою шареваре-программу и продавать ее через Интернет: обналичка, Бразилия, Мальдивы, Токио, пляжи, лыжи, казино… эххх. Этим летом я чуть не претворил ее в реальность… и все благодаря одному замечательному графическому движку. Скажу вам сразу – программу я так и не закончил (тупо не хватает времени), но лето провел не зря – теперь я знаю, КАКИЕ интерфейсы можно делать на десктопе. Для нас (HumanoIT Group) это знание – на вес золота, ведь мы проектируем интерфесы не только для веб-приложений.
HTMLayout это единственный в своем роде (на сегодняшний день) встраиваемый (embeddable) HTML/CSS engine.
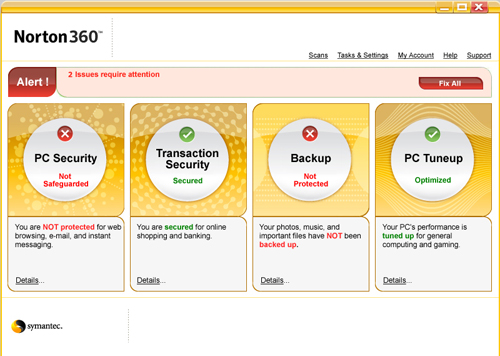
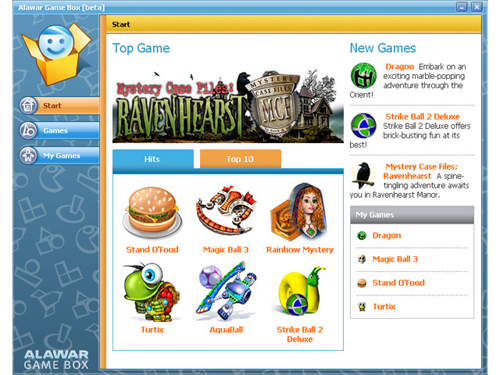
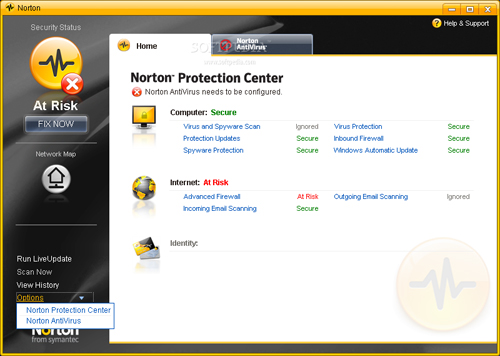
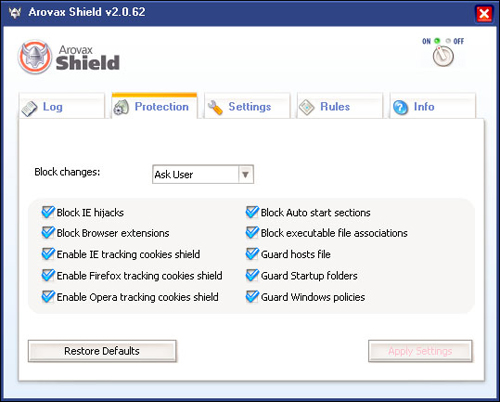
Вот парочка интерфейсов, сделанных на базе движка HTMLayout:

Никто не расскажет про HTMLayout лучше, чем сам автор. Поэтому предлагаю вам интервью с Андреем Федонюком, автором этого замечательного графического движка.
Часть 1: Размышлизмы о Web 2.0
Расскажи немного о себе: чем занимаешься, где работаешь?
Terra Informatica. Вот этим и занимаюсь, там и работаю. Есть еще несколько контрактов долгоиграющих с основными клиентами.
Terra Informatica – это твоя компания?
Да.
Что ты думаешь о Web 2.0: что для тебя Web 2.0 как для пользователя? Как для программиста?
Ну во-первых, никто толком не знает, что такое Web 2.0 :) Набор технологий и решений на уровне “хака” – это да. Для себя я классифициурую Web 2.0 как набор технологий, поддерживающих Occasionally Connected Web Applications.
Поясни пожалуйста термин Occasionally Connected Web Applications?
Это приложение, в которое заложена возможность работать offline. Т.е. Web 2.0 – это больше про десктоп приложения, чем про web собственно. Т.е. про использование web на desktop и наоборот – привнесение черт десктоп приложений на web приложения
Назови пожалуйста основные различия между сегодняшними desktop-приложениями и Web 2.0-приложениями?
Храненние данных. В принципе – это старая как мир разница между client-server и desktop приложениями. Web 2.0 пытается привнести “комфортность” desktop на web.
А если с точки зрения UI, какова на твой взгляд разница? (если пока не брать в расчет HTMLAyout)
Inductive UI versus Productive UI. Традиционно Web application это occasionally used application. Т.е. UI web application должен быть self descriptive – пользователь с улицы должен мочь сделать то, что ему нужно без всяких доков.
Например Norton Antivirus или Norton Intenet Security – это приложения “одной большой красной кнопки” – используются редко и их UI должен быть понятен интуитивно. Поэтому (в том числе) Symantec используют HTMLayout в своих продуктах.
Что ты понимаешь под inductive ui? Это визарды, ориентация на пользовательские задачи?
Да, inductive ui – это парадигма “шагов” (визард) – введи данные, нажми submit, перейди к следующему шагу.
AC (Александр Сергеев): Кстати, Дон Норман ввел такое понятие, как affordance – аналог self descriptive, например, ножницы – понятно, что пальцы просунуть надо в дырки :)
АФ (Андрей Федонюк): Да.
А под productive UI ты что имеешь в виду?
Inductive UI это web 1.0. Web 2.0 – это (в том числе) попытка сделать возможным productive UI в web. Productive UI – это приложения, которые используются каждый день. Для такого типа приложений характерны приемы минимизации затрат на достижение результата пользователем. Shortcuts, например, явный атрибут productive UI – toolbars и прочее там же.
Но это разделение Inductive/Productive все более размытее становится. Сложность приложений растет, поэтому даже такие приложения как MS Word используют wizards и ribbon.
А если мы спустимся ниже, на уровень контролов/виджетов – в чем ты видишь разницу между Web 2.0 и десктоп-приложениями?
Собственно widgets тоже стремятся к общему знаменателю. Web2 наборы widgets стремятся воспроизвести desktop и desktop наборы расширяются в сторону compоund web alike widgets.
Назови пожалуйста три основные технологии, на которых, на твой взгляд, основаны интерфейсы Web 2.0 приложений? Desktop-приложений?
Три основные технологии, на которых основаны интерфейсы Web 2.0 приложений:
1) AJAX (как lightweight способ посылки сообщений UI <-> модель данных – классическая фича десктоп приложений)
2) HTML/CSS как технология – склейка финального UI из компонент в единое целое. За этим много стоит на самом деле. Технология PHP/ASP и пр. как способ сборки UI. Это то, чего в desktop не было.
3) Ну и script и HTML event propagation schema, как способ функциональной связки разнородных элементов между собой. На самом деле такого в desktop UI (типизированные языки) не было.
АС: DOM еще забыли.
АФ: Да, DOM – это отдельная песня тоже.
АС: Мы с тобой одинаково смотрим на Web 2.0 с технической точки зрения, для меня Web 2.0 это – get, parse & display: получили данные (с сервера), распарсили/обработали их и отобразили.
Get – это ajax, parse – DHTML (HTML + DOM + Javascript), display – это CSS. На мой взгляд, благодаря этим вещам, мы можем теперь создавать rich user experience в Web 2.0-приложениях.
АФ: Технически и если копать до самых основ то это все как бы укладывается в парадигму CGI. Это основа образования UI в системах terminal-server. Терминалы просто становятся побогаче.
АС: Да, вот как раз в этом “просто” и заключено юзабилити и ориентация на пользователя :)
Чего не хватает на твой взгляд веб-приложениям, даже несмотря на веб-дванольность?
Немного издалека. Есть два типа пользователей в Интернет: “читатели” и “писатели”. Для читателей web 1.0 вполне себе достаточно и тех браузеров, что мы имеем – тоже. Вторая группа – “писатели” – (как role) – это те люди, которым нужна:
- иная модель security,
- иная модель использования (occasionally connected)
- другие возможности взаимодействия объекты десктоп – объекты в браузере.
Например, Gmail хорош всем, за исключением того, что это – не desktop приложение :) – я хочу скачать письма и почитать их на досуге (when disconnected). Это как пример №2.
Элементарное действо: “save as” в любом word processor или e-mail клиенте. Броузер, в принципе, не позволяет ничего писать на клиенте. По соображениям security. И это – правильно для use case “читатель”.
По поводу №3: Clipboard как пример. Я хочу в свой блог вставить картинку, которую я только что нарисовал в Xara – не могу. Нужен другой клиент (UA – user agent).
Часть 2: Движок HTMLayout
Расскажи пожалуйста о библиотеке HTMLayout. Для чего она предназначена?
HTMLayout – это единственный в своем роде (на сегодняшний день) встраиваемый (embeddable) html/css engine. Встраиваемость – это принципиальный вопрос здесь:
- Все операции, которые могут затронуть security, например, load remote resource, проходят через хост (нотификации и callback) т.е. host application управляет security policy. Это основная проблема при встраивании Gecko и Trident (IE).
- Набор фич CSS расширен для поддержки двухмерных layout – модель html/css в web это бесконечная лента, имеющая фиксированной только ширину. В html и css 2.1 отсутствуют механизмы выравнивания содержимого по вертикали.
- Все widgets сделаны из DOM-элементов – т.е. их компоненты стилируемы через CSS. Например, combobox это DOM-элемент и кнопка в нем (show popup) – это тоже DOM-элемент, у которого можно описать свой стиль (think of UI themes) и “повесить” некий дополнительный behavior.
- Behaviors – как способ задания поведения конгломератов DOM элементов (a.k.a. controls). Behavior изменяет состояние DOM-элементов, а CSS это все отображает.
- Sinking/bubbling event propagation схема, как простой и эффективный способ обработки событий.
- Поддержка OS-themes как способ уважать предпочтения пользователя.
- Сформировать код для контрола.
- Управлять состоянием контрола.
- Эстетика ПО и веб-приложений.
- MS Expression, XAML, Aurora.
- Анимация в HTMLayout.
- Сайт компании Terra Informatica
- Библиотека HTMLayout
- Демонстрация возможностей библиотеки (demo applications). Инструкция:
- Скачайте архив.
- Распакуйте.
- Запустите bin/browse.exe.
- Кликните меню File/Open… и загружайте HTML-файлы из каталога html_samples/.
- Изучайте возможности движка на примерах.
- Форум на RSDN, посвященный обсуждению движка HTMLayout (автор библиотеки лично отвечает на вопросы пользователей в форуме, кроме этого там обитает множество энтузиастов, которые занимаются портированием HTMLayout’а под другие языки – Python, C#).
- Основы работы с HTMLayout (start-up guide на русском языке).
HTMLayout – это, грубо говоря, веб-браузер, который Windows-программист может встроить в свою программу и, таким образом, построить интерфейс программы на базе DHTML?
Можно сказать и так. Если грубо :)
Насколько я знаю, Motorolla использет его именно так. Они сделали специализированный intranet-browser на основе HTMLayout.
При этом вместо javascript для вывода и обработки виджетов (ака контролов) используется С++/C#?
Да, как способ описания действий используется язык, на котором написано host application. Есть имплементации на C++, C# , Ruby, Lua. Представь себе, что у тебя есть способ, скажем, расширять Mozilla различными UI элементами, нужными твоему приложению (<input> <widget> и т.д.).
Я подозреваю, что JS тебе не нужен будет в 95% случаев. Если у тебя есть нужный тебе набор компонент.
В windows-приложения, построенных на основе MFC/WTL, всегда были проблемы с ресайзингом – вручную приходилось масштабировать размеры контролов.
В Вебе я ни разу не видел резинового приложения, у которого бы автоматически, при ресайзе, окна браузера изменялся размер контролов (инпутов, комбобоксов и т.д.).
Решена ли эта проблема в HTMLayout? Какие средства есть в библиотеке для упрощения процедуры ресайза?
По поводу resize. Есть две проблемы: имплементация резинового layout – это да, решено и я думаю, такой гибкости нет ни в одном UI toolkit.
По поводу “конгруэнтого масштабирования UI” – потребность в этом, я думаю, не сильно велика.
“При ресайзе окна браузера изменялся размер контролов” – это можно сделать в HTMLayout, если нужно. Но, как правило, люди распахивают окно для увеличения рабочей области, а не для увеличения, скажем, размера шрифта.
Пример из немного другой оперы. В Symantec NIS (Norton Internet Security) есть поддержка high contrast mode. C помощью сугубо CSS:
@media scrren
{
и
@media high-contrast {
… css declarations…
}
Т.е. для поддержки accessibility не требуется перепрограммировать host application.
По поводу компонент в HTMLayout. Насколько я понимаю, в отличие от веба, где я работаю не с контролом, а с html-сниппетом контрола, в HTMLayout я заранее могу создать контрол, как-то его назвать и далее на этапе выполнения моего приложения – менять его состояние в зависимости от текущего события и данных?
Ты можешь написать в CSS:
input[ type="something" ] { behavior: some-behavior; }
а в HTML использовать
<input type=”something” />
Host application (твое приложение) должно предоставить имплементацию behavior, которая может делать что угодно – например создать вложенное DOM-tree и обрабатывать события от него. Один и тот же behavior может использоваться с разными стилевыми схемами образуя “визуально”-разные элементы контроля.
Собственно все input elements в HTMLayout так и сделаны – это просто набор behaviors, которые назначаются через master CSS разным DOM элементам.
Встроенные behaviors можно reuse:
<span class=myradio name=n1 /> <span class=myradio name=n1 /> <span class=myradio name=n1 />
+ css
{
span.myradio {
behavior: radio;
}
span.myradio:checked
{
background-image:….;
}
}
Соответственно, можно склеивать из простых кубиков сложные конструкции.
АС: То есть в данном случае, когда пользователь кликнет по радио-буттону, появиться фоновая картинка.
АФ: Да.
АС: И кроме того, вместо вывода простой радиокнопки, я могу вывести что-угодно? (не могу придумать пример что я могу там вывести :) )
АФ: Tabs как элемент контроля – это фактически набор radio buttons (закладки) плюс механизм binding этой группы на visibility набора панелей. Т.е. достаточно написать behavior, который, получив извещение BUTTON_CLICK от такой radio кнопки, поставит, скажем, атрибут current у соответствующей div-панели.
В CSS останется написать:
div.tab-panel { display:none; }
div.tab-panel[current] { display:block; }
Таких behavior patterns не так уж и много в живом приложении. Т.е. из простого образуется сложное. При этом CSS используется как клей, соединяющий состяние и представление в одно целое.
АС: Спасибо за детальный пример! Я-то изначально подумал ошибочно, что вместо behavior: radio; можно написать behavior: “что-то” и вместо радиокнопки в спане мы получим “что-то”, а тут скорее речь идет об изменении свойств объектов.
АФ: Да, основная задача behavior – это изменение атрибутов и состояния DOM-элементов в ответ на действия пользователя. В событии attach behavior может создать/изменить структуру DOM элемента (или его окружения), если это нужно конечно.
АС: То есть behavior позволяет
АФ: Можно и так, и так. Иногда, например, требуется написать так:
input[type=radio] { behavior: radio my-something; }
т.е. каскад behaviors.
Приведи, пожалуйста, примеры приложений, которые используют HTMLayout?
Из тех, что на слуху – Symantec (Norton Antivirus, Norton NIS, Norton 360).
Все игрушки Alawar – там у них консоль есть, в которой используется HTMLayout:

Часть 3: Тенденции развития UI
Каковы сейчас, на твой взгляд, тенденции развития UI в десктопных приложениях?
Software vendors стремятся перейти на модель сервисов – т.е. пользователь платит за сервис регулярно, а не один раз. А вообще UI UIю рознь. Есть типичные desktop productive utilities, а есть, как я уже говорил, приложения большой красной кнопки.
Я бы не стал выделять здесь mainstream. Это вредно, к тому же как там у Кузьмы Пруткова: “Не всякому человеку даже гусарский мундир к лицу”.
А если посмотреть на прогресс в области контролов и средств разработки интерфейса? Он есть на твой взлгяд? Видишь ли ты какие-либо тенденции?
Есть тенденции стилистические и есть технологические.
Стилистические – “пиктографичность UI” и “гиперлинковость”.
Технологические – declarative UI – неизбывная мечта человечества.
Раньше, когда я занимался программированием, я разрабатывал интерфейсы при помощи редактора ресурсов Visual Studio. На разработку интерфейса у меня уходило очень много времени. Однаком и сейчас проектировщик интерфейса для UI должен учитывать сложность разработки UI программистом.
С точки зрения разработки я думаю, что ни одна из технологий не представляет какого-либо значительного преимущества в скорости создания “морды лица баз данных”. У VB можно быстро “накидать” форму в редакторе. Но дальше уже начинаются пляски с бубном. Как вклеивать формы одну в другую, как обрабатывать события в сложных конструкциях и т.д.
Веб, имхо, ушел здесь вперед – интерфейс удалось практически полностью отделить от бизнес-логики при помощи шаблонов и шаблонизаторов. В десктопе, насколько я знаю, дела обстоит намного хуже.
Да, и это тоже тендениция – шаблоны, генерация UI, CSS как сущность (стилирование существующего DOM). VB и MFC не расчитаны на стилирование элементов и сборку сложных конструкций из простых.
АС: Да, чтобы изменить стиль интерфейса и в VB и в MFC придется попотеть, чтобы обойти все properties и изменить свойства стиля. А в MFC еще и перекомпилировать придется проект. Чтобы разработать свой контрол, так вообще придется изучать ActiveX/COM технологии.
На мой взгляд, HTMLayout – это значительный шаг вперед в разделении внешнего вида приложения от его бизнес-логики. Дизайнер интерфейса (проектировщик) может разработать прототип в той же Axure (которая изначально заточена под web-приложения) и далее реализовать HTML-код, оформив его в виде шаблона, с которым уже дальше может работать программист (добавляя behaviors, переменные и прочее в шаблон).
HTMLayout, на мой взгляд, интегрирует преимущества “настольности” и веб-технологий.
АФ: В принципе да. К тому же какие-то свойства в VB и в MFC изменить в принципе невозможно. HTMLayout-интерфейс – это другой уровень возможностей.
Резиновость layout, например. Жесткий layout форм это то, что мешает масштабируемости UI. Controls в Windows диалогах, как правило, жестко приколочены к подложке. Ставим скажем 120dpi на экране и все – UI не читаем.
За резиновостью стоит еще accessibility – не все пользователи могут использовать UI на стандартных 96dpi.
HTMLayout способствует промышленной разработке софта – UI и логика становятся “слабо связанными”, т.е. возможно разделение на команды – UI дизайнеры и стилисты и люди backend, делающие логику.
Части 4 и 5
Мне кажется разумным оставить эти части для следующей статьи – уж слишком много букв получается, даже для блога Guicci :)
Что будет в следующей статье:
Полезные ссылки
О статье
- Автор статьи:
- Александр Сергеев.
- Статья была опубликована
- 28.10.2007
- в рубрике:
- Инновации.
- Cтатью открыли 13,729 раз.
- Юзабилити - актуально. Поэтому
- Блог Guicci регулярно читают:
- [?]
- Axure. Урок 1: создаем глобальное меню сайта на закладках
- Sharepoint - a freakin’ glorified file server
- Ищем php-программиста в Минске
- HTMLayout: Web 2.0 пришел на десктоп!
- Google Analytics. Часть 6: Откровение для шареварщика
- Юзабилити как гормон роста социальной сети
- Убеждающий дизайн или как из посетителя сделать покупателя
- GUI.RU - Хроники Юзабилити
- Juras Vetrau. Блог о веб-разработках
- О юзабилити веб интерфейсов
- Блог студии Turbomilk - графика для UI
- Микромаркетинг
- Записки шареварного маркетолога
- Блог о web-разработке и юзабилити
- Сообщество специалистов по юзабилити и user experience Беларуси
- ICQ: 368-980-583
- E-mail:
- Форма обратной связи
Самые популярные статьи
Реклама
Стоит также почитать
Контактная информация
Заказ
-
29.10.2007
Уже долго присматриваюсь к данной библиотеке (сейчас использую IWebBrowser2 для всего этого).
Интересно, насколько удобнее работать с ней, чем с эксплорером. -
29.10.2007
Антон – намного удобнее!
В свое время я тоже использовал WebBrowser контрол – поэтому могу сравнивать.
Можете спрашивать здесь – автор ответит, он просто в Канаде, у нас с ними разница в 8 часов…
-
31.10.2007
В QT уже тоже есть и кроссплатформенно :)
-
31.10.2007
Вдогонку.
С помощью CSS в QT можно обрамлять стандартные контролы, что куда интереснее и функциональнее. -
1.11.2007
QT не бесплатно :)
Александр, еще одна полезная ссылка http://www.terrainformatica.com/wiki/doku.php?id=htmlayout:whatsit-r – две статьи за авторством Зверька Харьковского
-
1.11.2007
2ShaggyOwl,
Спасибо за ссылки, опубликую. -
1.11.2007
ShaggyOwl, GPL :)
-
2.11.2007
Дисклаймер
Мне не доводилось работать с библиотеками UI отличными от HTMLayout, поэтому не возьмусь сравнивать HTMLayout и например QT. Есть небольшой опыт веб-разработки, поэтому кратко расскажу чем отличается HTMLayout от IE (и IWebBrowser2).Прежде всего – верстка. HTMLayout – это HTML движок с человеческим лицом (и это лицо улыбается разработчику :) )
Небольшое отступление
Когда впервые столкнулся с задачей разработки сайта меня поразило насколько сложно сделать корректный сайт с несколькими вертикальными колонками контента – веб-разработчики пишут по этому поводу статьи (разные для обсуждения деталей двух/трехколоночной верстки), активно обсуждают, устраивают холивары на тему “верстка table vs div” и т.д. Поначалу, я воспринимал эти статьи как какой-то нелепый розыгрыш, но вскоре выяснилось, что это тяжкая реальность :). Для человека знакомого с HTMLayout подобные вопросы звучат дико. Поясню на примере:Пример 1. Требуется сделать двухколоночную страничку. Левая колонка имеет фиксированную ширину (допустим 100px), правая – резиновая. Код:
<html>
<head>
<style>
div { border: 1px solid black; margin: 5px; }
body { flow: horizontal; }
#left { width: 100px; height: 100%%; }
#center { width: 100%%; height: 100%%; }
</style>
</head>
<body>
<div>
<div>
</body>
</html>Здесь используется два расширения html: style attribute flow и единица измерения %%. flow: horizontal говорит, что мы будем укладывать потомков body не вертикально, а горизонтально. %% – определяют размер элемента в процентах от свободного места на страничке. С помощью записи width: 100%%; height: 100%%; мы отдаем элементу #center все свободное место, не занятое фиксированной колонкой.
Скриншот прилагается – http://htmlayoutlab.com/tmp/columns.example1.png.
Пример 2. Требуется модифицировать предыдущий пример добавив справа еще одну фиксированную колонку.
#left { width: 100px; height: 100%%; }
#center { width: 100%%; height: 100%%; }
#right { width: 200px; height: 100%%; }Колонка готова – http://htmlayoutlab.com/tmp/columns.example2.png.
Пример 3. Теперь мы захотели модифицировать предыдущий пример так, чтобы в центре было две резиновых колонки. Потребуется добавить одну строчку в css, одну (еще один div) в html:
#left { width: 100px; height: 100%%; }
#center1 { width: 50%%; height: 100%%; }
#center2 { width: 50%%; height: 100%%; }
#right { width: 200px; height: 100%%; }Готово – http://htmlayoutlab.com/tmp/columns.example3.png.
Детальное описание атрибута flow: http://www.terrainformatica.com/htmlayout/flow.whtm. Отдельный бонус – значения h-flow, v-flow, но о них позже. Описание %% – http://www.terrainformatica.com/htmlayout/fspu.whtm
Другая проблема верстки – создание “сложных” элементов на страничке. Например, описание линка на http://www.dzone.com/links/ – каждый линк имеет пиктограмму (уменьшенный скриншот), описание, автора, кнопку для голосования, теги. Обычно, создание/переделка подобного (или более сложного) лэйаута – это борьба с таблицами или непослушными дивами. HTMLayout для сохранения значительной части нервных клеток разработчика имеет еще одно значение атрибута flow: table.
Если у Вас есть несколько минут, рекомендую глянуть HTMLayout SDK, в котором есть несколько готовых примеров использования flow: table.
В архиве:
bin\browse.exe – стандартный браузер для просмотра тестовых примеров (скриншоты из примеров выше, сделаны в нем)
html_samples\flows\grid*.htm – примеры flowsТам же можно найти примеры использования h-flow, v-flow
http://htmlayoutlab.com/tmp/flow.grid.png
http://htmlayoutlab.com/tmp/flow.grid2.pngДалее.
Каждый веб-дизайнер сталкивался с ситуацией, когда на нескольких страницах присутствуют одинаковые фрагменты кода (например меню). Оставаясь только в рамках html, мы не можем вынести дублирующийся код в отдельный файл. HTMLayout для решения такой задачи имеет тег <include>, его использование тривиально:<include src=”menu.htm”> <em>Ooops! menu.htm is unavailable!</em> </include>
Дополнительный бонус – в коде приложения мы можем перехватывать загрузку файлов и изменять стандартное поведение – грузить menu.htm не с диска, а например, из ресурсов приложения, или архива, БД, генерировать файл на лету – HTMLayout не накладывает на пользователя никаких ограничений.
Далее, я тезисно перечислю другие вкусные особенности (то, что помню сейчас) (описывать их подробно, сейчас просто нет времени).
* Поддержка “обычного” внешнего вида стандартных контролов. Например, background-image:url(theme:button-normal); Естественно, контролы можно стилизовать с помощью css
* Существует совершенно замечательная возможность определять собственные теги (для этого требуется добавить одну строчку в код Вашего приложения) и атрибуты css.
* Легкая разработка собственных behaviors. Это тема для отдельного и большого разговора :)
* Высокая скорость работы, малый размер библиотеки.
* Высокое качество и дружелюбность саппорта – обнаруживаемые баги обычно фиксятся в течении нескольких дней после обнаружения http://www.terrainformatica.com/htmlayout/logfile.whtm (да, баги к сожалению присутствуют – библиотека активно развивается.)
* Все это удовольствие можно использовать совершенно бесплатно http://www.terrainformatica.com/htmlayout/prices.whtm :)
* Наличие мобильной версии (http://www.terrainformatica.com/htmlayout/HTMLayoutMobileSDK.zip)
Если какие-то моменты заинтересуют более подробно, я буду рад ответить на вопросы :)
Форумы посвященные HTMLayout
Официальный http://www.terrainformatica.com/forums/
Неофициальный русскоязычный форум на рсдн http://www.rsdn.ru/forum/group/htmlayout.aspxПримеры, использованные в посте и скриншоты http://htmlayoutlab.com/tmp/flows.zip
-
2.11.2007
Igorekk верно, поэтому область применения QT очерчивается open-source и достаточно крупными проектами (способными потянуть коммерческую лицензию)
Так же, существуют клиенты, которых open-source не устраивает в принципе.Еще, компетентные источники утверждают, что QT потяжелее будет http://www.rsdn.ru/forum/message/2635876.aspx (впрочем, подробно обсуждать эту тему я не готов – банально не хватает знаний о QT)
-
2.11.2007
Qt будет потяжелее, не спорю. Но мощнее и предоставляет больше возможностей. И опять-таки скажу важное для меня слово “кроссплатформенность”. Свои программы я пишу/использую на Win\Mac\Lin.
Насчёт лицензии – полностью согласен. Хотя будь у меня свободные деньги – купил бы непременно. А так пока жду, что кто-нибудь подарит :) -
3.11.2007
Qt это классический framework типа MFC, Fox toolkit и всяко разных других: http://www.geocities.com/SiliconValley/Vista/7184/guitool.html
Можно сравнивать MFC и Qt но как бы htmlayout это концептуально иная конструкция – это DOM+CSS engine. htmlayout не предоставляет классы QMemArray или QTcpSocket.
GUI в Qt это обертка HWND (под Windows). Достоинства и недостатки такого подхода известны много раз обсуждены. Я просто скажу что у Qt свои области применения у htmlayout свои и перекрываются они не сильно.
-
17.11.2007
Кстати в QT интегрируют WebKit 3.0, с поддержкой HTML 5, например с persistent storage с sql синтаксисом (т.е. будет типа что-то sciter). Но htmlayout рулит своей доступностью и простотой освоения.
-
23.11.2007
Вот перевод данной статьи на английский:
http://www.terrainformatica.com/?p=64 -
13.2.2008
на английском что ли прочитать
-
6.4.2008
Спасибо за огромный объём инфы!!!
-
13.8.2008
Очень полезная информация, я думаю обязательно мне пригодится :)
-
21.8.2008
Хорошая статья. Перевод также качественный!
-
24.2.2009
Вот перевод данной статьи на английский:
http://www.terrainformatica.com/?p=64 -
9.7.2009
Спасибо за новость и этот прекрасный сайт! респект и уважуха!
Добавьте ваш комментарий
XHTML: Вы можете использовать следующие тэги: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <strike> <strong>
О Проекте
Проектирование интерфейсов и юзабилити-тестирование в рамках компании HumanoIT Group очень увлекательное занятие, но иногда “забываешься” и уходишь с головой в работу… А тем временем в лабораториях известных университетов и компаний инженерные психологи, проектировщики взаимодействия, дизайнеры придумывают новые интерфейсы и формы взаимодействия человека и компьютера.
Читайте в этом блоге о новых тенденциях в красоте, удобстве и функциональности пользовательских интерфейсов.
С Уважением,
Александр Сергеев
Последние статьи
- 15.6 Sharepoint – a freakin’ glorified file server
- 10.6 Лучшие интранет-решения 2009 года (по версии Якоба Нильсена и co)
- 7.6 10 гуру нового мира по версии журнала Fortune
- 18.5 Количественная оценка качества e-commerce сайтов
- 4.3 Web 2.0 для е-commerce
- 3.3 Юзабилити как гормон роста социальной сети
- 2.3 Итоги конференции “Usability и дизайн интерфейсов” в Минске
- 22.9 Работа в HumanoIT Group. Вакансия дизайнера интерфейсов в Минске
- 11.7 Ищем php-программиста в Минске
- 6.4 Axure. Урок 1: создаем глобальное меню сайта на закладках
Рубрики
- Дизайн (9)
- Инновации (18)
- Инструменты (16)
- Интранет-решения (2)
- Новости (4)
- Психология (13)
- Разное (9)
- Юмор (6)












 ЖЖ
E-mail
RSS
ЖЖ
E-mail
RSS
Комментариев: 19
Добавить комментарий | комментарии по RSS | trackback URL