Google Analytics. Часть 3: Анализ поведения посетителей сайта
С появлением бесплатного Google Analytics веб-аналитика вышла на совершенно иной качественный уровень. Если раньше аналитика заключалась в определении популярных страниц и «усредненных» маршрутов посетителей (к слову, я никогда не видел бесплатных программ, которые бы позволяли посмотреть маршрут одного посетителя), то теперь в нашем распоряжении статистика по любому событию, которое может быть «отловлено» в браузере посетителя сайта.
История вопроса: что можно отследить при помощи веб-статистики?
- Факт скачивания браузером файлов (картинок, статических веб-страниц), факт обращения браузера к сриптам, генерирующим динамический веб-контент (иными словами, факт посылки браузером CGI-запроса к скрипту).
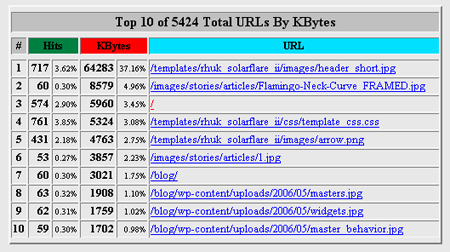
Пример такой статистики, полученной при помощи веб-приложения Webalizer:

- Технические параметры (версия браузера, ОС, разрешение экрана, глубина цвета, скорость соединения, поддерживается ли java, flash)
- Популярность статических или динамически-генерируемых страниц, entrance bounce rate для входных страниц сайта (процент посетителей, которые покинули сайт сразу после открытия первой страницы сайта), exit rate для страниц сайта (процент посетителей, которые покинули сайт с некоторой страницы), среднее количество просмотренных посетителями страниц (глубина визита), среднее время нахождения посетителей на сайте (продолжительность визита)
- Ключевые слова и фразы, которые привели посетителей на сайта с поисковых систем, а также реффералы (сайты, которые ссылаются на анализируемый сайт). Более подробно про то, как SEO-специалисты могут использовать веб-статистику в своей работе я писал в статье Google Analytics. Часть 1: Откровение для SEO-специалиста
- Число уникальных посетителей и среднее количество повторных посещений (т.е. число лояльных посетителей)
- Входящие и исходящие ссылки для страниц сайта
Пример такой статистики, полученной при помощи Google Analytics:

- Маршруты по сайту
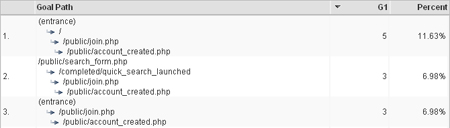
Пример статистики, полученной при помощи Google Analytics:

- Уровни конверсии для целей (например, уровень конверсии для процедуры регистрации – это отношение зарегестрированных пользователей к общему числу посетителей, открывших форму регистрации) – более подробно про уровни конверсии я написал в статье Google Analytics. Часть 2: Откровение для владельца веб-сайта
- Клики по странице (heat map) – более подробно про карты кликов я написал в статье ClickDensity – новая буква в веб-аналитике
Пример карты кликов, построенной при помощи веб-приложения ClickDensity

Все эти данные прекрасно подходят для анализа высокоуровнего поведения посетителей веб-сайта, то есть переходов по страницам. Для большинства информационных веб-сайтов такой статистики будет вполне достаточно. Однако для функционально нагруженных сайтов (веб-приложений) нужна более детализированная информация, которая позволяла бы анализировать действия/шаги посетителя в контексте выполняемых им задач.
Детализированный анализ поведения
Когда я говорил “функционально нагруженный сайт”, я имел в виду веб-приложение, которое позволяет своим пользователям выполнять какие-либо задачи. То есть помимо получения некоторой информации со страниц сайта, посетитель может решать какие-либо другие задачи. Например, на сайте знакомств ими могуть быть:
- пользователь задает параметры поиска и запускает процедуру поиска профиля
- пользователь просматривает результаты поиска (каталог профилей)
- пользователь просматривает детальное описание профиля
- пользователь просматривает фотографии профиля
- пользователь отправляет сообщение другому пользователю
Представьте себе страницу с найденными в результате поиска профилями (каталог профилей). Возле каждого элемента таблицы выводиться фотография пользователя, а также список ссылок, запускающих различные действия, например: “отправить сообщение пользователю”, “отправить sms”, “добавить пользователя в избранное” и т.д. Например, чтобы отправить сообщение, нужно нажать на ссылку “отправить сообщение”, которая откроет страницу с формой для ввода темы и текста сообщения. Кроме того, если посетитель кликнет на имени пользователя, то он перейдет на страницу с его профилем. И на этой странице также выводиться список из тех же возможных действий, что и в каталоге профилей.
Также представьте себе форму регистрации, состоящую из одного шага. После того, как посетитель нажимает на “зарегистрироваться”, он попадает на страницу типа “thank you”, на которой выводится список возможных дальнейших действий (которые, естественно, желательны нам, манипуляторам поведения). Допустим, что там выводится три ссылки: создать профиль, добавить фотографии и запросить справку.
Так же допустим, что на сайте есть ссылка на Word-документ с анкетой для зарегестрированных пользователей (анкета для получения обратной связи от пользователей).
Теперь о моих задачах. Мне требуется узнать:
- Как часто поиск профиля оказывается успешным (то есть возвращает ненулевое количество профилей, удовлетворяющих критериям поиска)
- Какие действия пользуются наибольшой популярностью на странице с каталогом профилей, а на странице с детальным описанием профиля?
- Сколько раз посетители сайта посылали сообщение со страниц каталога, а сколько раз со страницы с описанием профиля
- Как часто посетители сайта смотрели фотографии профилей
- Какую ссылку чаще всего жмут зарегистрированные пользователи на странице “thank you”
- Сколько раз пользователи скачали анкету (ну или по крайней мере открыли диалог для записи файла).
Ответы на эти вопросы помогут мне оценить эффективность юзабилити-мероприятий, которые я провел во время редизайна сайта. Кроме этого я смогу сделать на основе этой информации новые рекомендации для улучшения юзабилити этого сайта.
Статистика, которую я описал в разделе “История вопроса” не даст мне возможности ответить на эти вопросы. Например, если система не нашла профили, удовлетворяющие критериям поиска, браузеру отдается такая же страница, как и в случае успешного поиска. Поэтому по количеству посещений страницы с результатами поиска (каталога профилей) я не могу ответить на первый вопрос. Далее, некоторые действия над профилем пользователя (например, “подмигнуть” пользователю) запускают javascript-код на стороне клиента, который обращается напрямую к скрипту на сервере. При этом код Google Analytics, регистрирующий события (<script>), не выполняется и, как следствие, действие посетителя остается за кадром. Аналогично с исходящей ссылкой на документ в формате MS Word – я не могу встроить в документ код <script> и поэтому это событие (скачивание документа) остается за кадром.
Однако благодаря расширенным возможностям Google Analytics по регистрации событий браузера, я смог получит ответы на все перечисленные выше вопросы.
Морально устаревшие серверные анализаторы-логов
Непосредственные действия пользователь совершает в браузере: там он кликает мышью, жмет на клавиши, на ссылки, заполняет формы, переходит между страницами и т.д. Поэтому вполне логично регистрировать события именно на стороне клиента, то есть в браузере.
Программы наподобие Webalizer и AWstats регистрируют события на стороне веб-сервера, но какие это события? Это события протокола HTTP, а точнее запросы GET и POST. Браузер посылает запросы GET и POST веб-серверу, когда ему нужно открыть новую страницу, а точнее: когда нужно открыть страницу или когда пользователь заполняет форму и жмет на кнопку или когда нужно скачать файл. В этом запросе содержится адрес новой страницы и строка запроса (то, что идет после знака вопроса, например, ?book_id=12345) и больше ничего (ну еще содержится адрес текущей страницы и по нему можно определить откуда пришел человек). Это в Web1.0, то есть там где клиент (браузер) работает с сервером синхронно, то есть в режиме: запросить страницу – вывести страницу в браузере (то есть пользователь жмет на ссылку, а браузер запрашивает ссылку у сервера и т.д.). В данном режиме браузер не может передавать на сервер информацию, например, о кликах пользователя по странице. Все, что может браузер – это запросить у веб-сервера страницу.
В web2.0 активно используется AJAX, то есть асинхронный режим работы, когда код на стороне клиента может в любое время, пока пользователь работает со страницей, взаимодействовать с сервером. В данном режиме становится возможным регистрация действий пользователя.
Google Analytics – Web2.0-приложение, позволяющее регистрировать события, которые пользователь совершает в своем браузере.
Регистрация событий браузера при помощи Google Analytics
В Google Analytics можно «вручную» (то есть придется писать код) отслеживать:
- Клики по исходящим ссылкам
- События javascript
Для регистрации событий Google Analytics предоставляет API на языке программирования Javascript.
Для того, чтобы отследить клик по ссылке необходимо написать такой код:
<a href=”http://www.dating_site.com/web_survey.doc” onClick=”javascript:urchinTracker(’/outgoing/web_survey’);”>
В этом примере клик по ссылке будет зарегистрирован под именем “/outgoing/web_survey”. Именно под этим именем данное событие появится в отчетах Google Analytics.
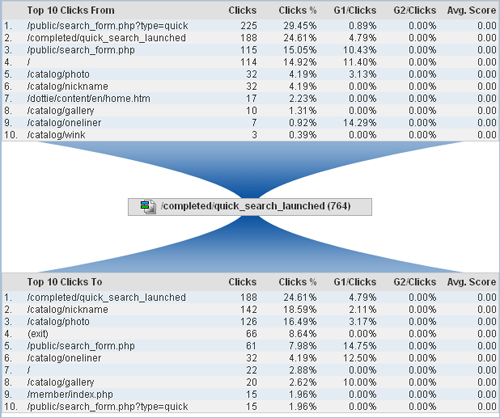
Пример обычного отчета о входящих/исходящих ссылка для события (/completed/quick_search_launched):

В более общем случае, для отслеживания любого события на странице, нужно вызвать функцию urchinTracker, которая принимает лишь один параметр – название события.
Можно организовать иерархию событий, например такую: страница -> тип события -> конкретное событие:
- “/catalog/links/link1”
- “/catalog/links/link2″
- “/catalog/mouse_over/menu1″
- “/catalog/mouse_over/menu2″
Какие события можно отследить?
Отслеживать можно все обытия, которые есть в DOM (document object model, объектная модель документа). Например:
- оnclick – клик левой кнопкой мыши по объекту страницы (объектом может быть все, что угодно: ячейка таблицы, ссылка или поле для ввода текста)
- ondblclick – двойной клик по объекту страницы
- onkeypress – нажатие alphanumeric-кнопки (alphanumeric = буквы алфавита + цифры)
- onscroll – скроллировани страницы
Полный список событий, которые можно отследить в браузере, смотрите здесь.
Выводы
Возможности Google Analytics выходят далеко за рамки возможностей стандартных пакетов статистики (которыми обычно комплектуются веб-сервера в хостинг-компаниях) и всевозможных счетчиков наподобие SpyLog, LiveInternet, Mail.Ru и им подобных (последние еще и деньги берут за примитивную статистику).
Google Analytics, в отличие от “конкурентов”, позволяет отслеживать события браузера, такие как клики, скроллинг, ввод символов и многие другие. Такая статистика очень полезна для юзабилити-специалиста: с ее помощью эксперт может замерять количественные метрики (на большой выборке, что дает более объективную картину по сравнению с юзабилити-тестированием 5-20 респондентов) и оценивать эффективность своих юзабилити-рекомендаций.
Другие статьи по теме
- Google Analytics. Часть 1: Откровение для SEO-специалиста
- Google Analytics. Часть 2: Откровение для владельца веб-сайта
- ClickDensity – новая буква в веб-аналитике
Если вам пригодилась статья (да или просто понравилась), вы можете поощрить работу автора

О статье
- Автор статьи:
- Александр Сергеев.
- Статья была опубликована
- 30.3.2007
- в рубрике:
- Инструменты.
- Cтатью открыли 12,964 раза.
- Юзабилити - актуально. Поэтому
- Блог Guicci регулярно читают:
- [?]
- Axure. Урок 1: создаем глобальное меню сайта на закладках
- HTMLayout: Web 2.0 пришел на десктоп!
- Ищем php-программиста в Минске
- Google Analytics. Часть 6: Откровение для шареварщика
- Убеждающий дизайн или как из посетителя сделать покупателя
- Юзабилити как гормон роста социальной сети
- Итоги конференции "Usability и дизайн интерфейсов" в Минске
- GUI.RU - Хроники Юзабилити
- Juras Vetrau. Блог о веб-разработках
- О юзабилити веб интерфейсов
- Блог студии Turbomilk - графика для UI
- Микромаркетинг
- Записки шареварного маркетолога
- Блог о web-разработке и юзабилити
- Сообщество специалистов по юзабилити и user experience Беларуси
- ICQ: 368-980-583
- E-mail:
- Форма обратной связи
Самые популярные статьи
Реклама
Стоит также почитать
Контактная информация
Заказ
-
30.3.2007
Кстати, в Германии с этим делом очень интересная история. В отличие от диких Штатов права человека соблюдаются. В частности, блюдётся право на частную тайну. Потому, чтоб играться с Google Analytics требуются такие пляски с бубнами, что пришлось от этого (пока) отказаться.
-
30.3.2007
http://www.spylog.ru/?cmd=abt&part=4/1&newst=0&newso=0&pgo=0#n228 – а вот это видели?
-
31.3.2007
2Vit
Спасибо за интересный факт.
Кстати в Питере на семинаре 2-го марта Андрей Морозов интересовался вопросом правомочности использования Clickdensity и аналогичных трэкеров.Жалко конечно, что GA оказался под запретом… Но может быть можно использовать другую программу?
-
31.3.2007
2CoolCold
Спасибо за ссылку.
Приведу цитату для других читателей:
“Сегодня компания SpyLOG выложила в открытый доступ новый усовершенствованный код счётчика, основным отличием которого от предудущих версий является возможность учитывать так называемые “уходы с сайта”. Теперь владельцы сайтов смогут видеть уходы своих посетителей на страницы других сайтов, а также статистику отправки различных форм в новой специально созданной группе отчётов “Уходы с сайта”.В настоящий момент в группе имеется три отчёта:
Уходы с сайта (доступен всем пользователям)
Рекламные области (доступен пользователям платных пакетов статистики)
Отправка форм (доступен пользователям платных пакетов статистики)Что касается последних двух отчётов, то для них пользователи могут самостоятельно настроить код в зависимости от того, какие именно “уходы” они хотят видеть – только по внешним ссылкам (вариант по умолчанию), по всем ссылкам, по отдельным областям страницы или даже по выборочным ссылкам и формам.”
-
31.3.2007
Запрещено собирать данные, которые могут выявить поведение отдельной личности. То есть, статистику можно, а вот конкретный проход по конкретным страницам пользователя, чью идентификацию можно постфактум установить техническими средствами, – только после осознанного подписания (соглашения) со сбором и хранением подобной информации.
-
31.3.2007
2Vit:
Странно, что запретили GA, ведь он собирает статистику для группы посетителей, а не для отдельных личностей…С другой стороны, по логам веб-сервера ведь можно определить какие страницы посещал конкретный ip-адрес. Но их же наверное не заппрещают?
-
2.4.2007
Полное объяснение (на немецком) можно найти тут.
https://www.xing.com/app/forum?op=showarticles&id=2434011&articleid=2434011
Вот краткая цитата, в принципе, отражающая смысл всего разговора:
USA ist ein so genanntes Drittland, das datenschutzrechtlich nicht daselbe Niveau wie die EU-Staaten hat.
Перевод:
“USA – так называемая страна третьего мира, которая в смысле охраны тайны частных/персональных/ данных не достигает уровня стран ЕС” -
2.4.2007
А как обстоит дело с маркетинговыми исследованиями (те же фокус-группы), соц.опросами и т.д.?
-
2.4.2007
Мне влом переводить. В основном, нельзя обрабатывать и хранить данные без согласия того лица, чьи данные собираются.
Пост “еще несколько примечаний к уже произнесенный с точки зрения защиты данных” 09/21/2006, 11:51/ Керстин Блосзеи
-
2.4.2007
Да, как-то так забыл прокомментировать идею в целом. Статистика – это хорошо, но полезность её весьма относительна. Лучше не собирать статистику, чтоб начать в ней копания с целью обнаружить жемчужные зёрна. Гораздо эффективнее поставить несолько гипотез, потом их проверить простейшим способом в наиболее релевантном контексте. А для этого банальный тест с тремя пользователями будет полезнее статистики на трёх сотнях неизвестных.
Кстати, ещё маленькое замечание от нашего админа насчёт GA: многие файерволы просто вырезают javascript. Потому как безопасность превыше всего.
-
2.4.2007
Вит, согласен – сессия юзабилити-тестирования гораздо эффективнее чем копание в числах.
Но вот для количественных метрик – Google Analytics изумительно подходит.
Фактически, Google Analytics позволяет трэкать больше разных событий, нежели Morae :)
-
5.4.2007
На днях просматривал материалы в Сети по теме Google Analytics и обнаружил довольно интересную вещь – ложку дегтя в бочку меда:
1) http://rsdn.ru/Forum/?mid=2267051 (обсуждение GA на форуме шареварщиков)
“Аналитика ЗНАЧИТЕЛЬНО ВЛИЯЕТ на анализ популярности страниц сайта и последующей подготовки к выдаче в СЕРП поисковой машины. В этом я убедился на собственном опыте. Возможно вам временно повезло.
Коммерческие сайты гугль не любит, т.к. хочет чтобы покупали их адвордсы. Это раз.
Когда гуглята много знают — они наглеют и используют дополнительную информацию для обнижения или увеличения внутреннего рейтинга (следует из патентов). Это два.”2) http://talk.ya-ca.ru/showpost.php?p=18055&postcount=1 (отчет о конференции eTarget 2007 от профессионального оптимизатора)
“Конечно, не обошлось без поиска: молодой человек (явно оптимизатор) спросил, влияет ли статистика Google Analytics на ранжирование сайтов в Google. Алан ожидаемо ответил, что собираемые данные нигде более не используются, Google Analytics работает полностью отдельно от других продуктов. Сейчас все данные закрыты, и только в будущем, если пользователи сами захотят поделиться статистикой с другими пользователями, могут появиться отраслевые рейтинги.”Я еще такие штуки не отслеживал (это не работа юзабилити-специалиста :), но может SEO-ники что-нибудь могут сказать: вы когда-нибудь наблюдали падение рейтинга после включения Google Analytics?
-
9.4.2007
Было бы очень здорово, если б такие добавления шли всё-таки в новые посты. А то у меня видны лишь новые темы. Сюда зашёл, скорее случайно.
Насчёт влияния – это само собой разумеется.
Во-первых, они автоматически должны учитвывать и наличие Яваскрипта и наличия ссылки на Гугл.
Во-вторых, чисто коммерчески им не очень интересно разрушать миф и показывать слишком много левых посетителей, пришедшим по топовым рейтингам. Потому, скорее всего, подкручивают, чтоб приходила целевая аудитория.
В-третьих, оно с самого начала было понятно, что стратегия у них – протащить адвордсы в массы.С точки зрения стратегии, эту штуку хорошо поставить, набрать статистику, поанализировать результаты и убрать нафиг до следующих опытов.
-
10.4.2007
Вит, ты можешь подписаться на уведомления по почте о новых комментариях.
Насчет убрать нафиг GA после сбора. Есть интересный сценарий использования GA у шареварщиков: по большому количеству посетителей (резкий пик) можно определить, что твою программу взломали и крэк на нее разместили на варезном сайте.
Насчет стратегии Гугла – полностью согласен… Мы уже пару лет как живем в эпоху Google, новый монополист… Но, с#&@ка, юзабельный :)
-
10.4.2007
Уведомления по почте – не самый удобный способ.
Потом, мы как-бы начали уже совсем другую тему. Может быть стоит написать “Google Analytics. Часть 4″ и обсудить проблемы маркетинга и стратегию использования?Насчёт Гуугла – они ориентируются на Инноваторов по классификации VALS. А это максимум 10 процентов рынка, хотя и наиболее активная его часть.
- 10.4.2007
-
11.4.2007
Не понимаю, зачем писать о том, в чем совершенно не разбираешься, и вводить пользователей в заблуждение! Что значит “Морально устаревший CGI”? Никаких событий CGI вовсе не существует! Это просто один из интерфейсов связи веб-сервера с внешней программой. При чем здесь POST и GET запросы протокола HTTP и CGI?! И все перечисленные стартапы “Web 2.0″ и Google Anal могут работать через CGI. И Ajax тоже может работать через CGI.
У вас “моральная устаревшая” каша в голове! AWStats просто анализирует логи веб-сервера. И какие логи веб-сервер ему даст, те он и будет анализировать. Так что ограничения не в AWStats, а в IIS, Apache и прочих веб-серверах. Они тоже морально устарели?
Потом, блин, будут такие же пользователи стонать: ой, у вас приложение использует CGI. Оно морально устарело. Вот, “специалист” же сказал…
-
11.4.2007
И зачем врать: “Мы проверим ваш комментарий в течение 5 минут”. Уже гораздо больше 5 минут прошло!
-
11.4.2007
2Halega:
Для меня CGI-протокол – это протокол взаимодействия чего-то с чем. В качестве средства взаимодействия используется HTTP-протокол и его команды/запросы GET & POST. Например, браузер взаимодействует с php-скриптом. Браузер передает параметры скрипту через GET/POST.AJAX – ведь тоже работает черех GET/POST, только асинхронно.
Я против CGI ничего не имею :), и устарел не он, а веб-приложения, которые регистрируют команды/запросы GET/POST на веб-сервере.
“регистрация событий на сервере морально устарела из-за ограниченности протокола CGI. Все, что этот протокол позволяет отслеживать – открытие страницы с параметрами и переходы между страницами.”
-
11.4.2007
“У вас “моральная устаревшая” каша в голове! AWStats просто анализирует логи веб-сервера. И какие логи веб-сервер ему даст, те он и будет анализировать. Так что ограничения не в AWStats, а в IIS, Apache и прочих веб-серверах. Они тоже морально устарели?”
Apache регистрирует в своих логах команды/запросы протокола HTTP. А так как я уже сказал, что HTTP – это средство передачи параметров в CGI, то получится, что Apache регистрирует…. события CGI-протокола. Опа :)
Апачу больше нечего регистрить, у него больше никакой инфы нет. Поэтому не нужно его обижать :)
И да, я считаю что Apache морально устарел :)
-
12.4.2007
CGI – это интерфейс взаимодействия Веб-сервера и другого приложения сервера, и он сам является средсвом взаимодействия, но никак не HTTP.
Browser HTTP Web server CGI (здесь уже нет HTTP) AWStats
Браузер взаимодействует только с HTTP. А если бы не было протокола HTTP в том виде (простой и надежный), в котором он есть сейчас, не было бы и Web’а.
> “регистрация событий на сервере морально устарела из-за
> ограниченности протокола CGI. Все, что этот протокол позволяет
> отслеживать – открытие страницы с параметрами и переходы между
> страницами.”
Опять CGI. Причем здесь CGI и какая-то регистрация событий?! А ISAPI, mod_python, mod_perl тоже не подойдут, тоже ограничены? Что же вы все чушь какую-то пишите?> Apache регистрирует в своих логах команды/запросы протокола HTTP. А
> так как я уже сказал, что HTTP – это средство передачи параметров в
> CGI, то получится, что Apache регистрирует…. события CGI-протокола.
> Опа :)
Без вопросов. Тяжелый случай…Apache морально устарел? Так что же вы вообще вебом-то пользуетесь. Переходите на обычные десктопные приложения: там нет таких ограничений. Вы хотите ручкой выкрасить стены. Веб – это не десктопное приложение! Если запихнуть в веб все возможности десктопных приложений, веб развалится. Вы думаете, нет других протоколов взаимодействия, помимо HTTP? Да полно! Используйте тогда протоколы удаленных рабочих столов!
Да и Apache тут совсем ни при чем. Какую информацию ему дает HTTP, ту он и записывает. Он не может знать больше, чем то, что ему сообщают. Вы же не можете знать мои мысли – значит ваш мозг морально устарел по вашей логике.
-
12.4.2007
Browser — HTTP — Web server — CGI — AWStats — C:\WINDOWS\system32\LogFiles\W…
-
12.4.2007
2Halega:
Все, я понял свою ошибку!
Поправьте пожалуйста, если я опять окажусь не прав.
———– start ———–
CGI-протокол – это протокол взаимодействия веб-сервера и веб-приложений (скрипты и прочая).
———– end ———–Если так, то я поменяю под-заголовок на “морально устаревший HTTP” – что-то же должно устаревать, кроме моей памяти :)
“Да и Apache тут совсем ни при чем. Какую информацию ему дает HTTP, ту он и записывает. Он не может знать больше, чем то, что ему сообщают. Вы же не можете знать мои мысли – значит ваш мозг морально устарел по вашей логике.”
Все, нашли крайнего – протокол HTTP :)Все, на этом можно ставить точку – спасибо вам за наставление на пусть истинный.
-
12.4.2007
Но мне кажется, это тоже не совсем то, о чем Вы хотели сказать. Ведь Ajax и Google Analytics, как и весь веб, работают именно по протоколу HTTP. И без него сейчас никуда.
Не в CGI и HTTP дело, а в самих программах вроде Webalizer и AWstats. Именно подход, основанный на анализе ТОЛЬКО стандартных логов веб-сервера, в деле сбора подобной информации морально устарел.
И Webalizer, и AWstats являются исключительно серверными приложениями-утилитами (AWstats даже может использоваться просто как консольное приложение, как обычный лог-парсер, создающий свои отчеты в виде html-страниц), главной задачей которых является анализ лог-файлов. Эти программы, например, никак не взаимодействуют с пользователями, не получают от них дополнительной информации, нежели то, что броузер по умолчанию передает веб-серверу.
Указанные же стартапы собирают дополнительную информацию в браузере (смотрят, куда пользователи кликают, как долго находятся на странице и др.), и передают ее по HTTP на веб-сервер, который в свою очередь, например, по CGI, передает данные веб-приложению, сохраняющему их в базу данных и визуализирующему их по запросу.
Я не знаю, как работает Google Analystics, но мое предположение такого:
Browser (JavaScript + Flash + Ajax + …) — HTTP — Web server (Apache, IIS, lighthttpd, etc) — Интерфейс (cgi, fast_cgi, ISAPI, mod_xxx, …) — Web-приложение — База данных
AWStats же совершенно не использует первую часть этой цепи — возможности браузера, которые сейчас очень обширны в плане взаимодействия с пользователем и получения от него информации.
Не знаю, донес ли я свою мысль. Но тему я бы сменил на эту (если говорить про устаревание): “Морально устаревшие анализаторы логов”. Ну и конечно нужно править текст этого раздела.
-
13.4.2007
2Halega:
Обновил под-раздел. Что скажешь? -
13.4.2007
Теперь там больше правды :-) Думаю, на этом можно остановиться. Теперь стало понятно, в чем же устарели программы, вроде AWStats, и чем так выгодно от них отличаются Google Analytics и подобные ему сервисы.
Сама статья очень интересна! Особенно понравился сервис, строящий heat maps по кликам. Спасибо!
-
18.6.2008
На слабые проекты вешать гугланалитику категорически не рекомендуется. Пусть Гугл и дальше рассказывает, что не использует инфу из аналитика в ранжировании. Так мы ему и поверили.
Добавьте ваш комментарий
XHTML: Вы можете использовать следующие тэги: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <strike> <strong>
О Проекте
Проектирование интерфейсов и юзабилити-тестирование в рамках компании HumanoIT Group очень увлекательное занятие, но иногда “забываешься” и уходишь с головой в работу… А тем временем в лабораториях известных университетов и компаний инженерные психологи, проектировщики взаимодействия, дизайнеры придумывают новые интерфейсы и формы взаимодействия человека и компьютера.
Читайте в этом блоге о новых тенденциях в красоте, удобстве и функциональности пользовательских интерфейсов.
С Уважением,
Александр Сергеев
Последние статьи
- 15.6 Sharepoint – a freakin’ glorified file server
- 10.6 Лучшие интранет-решения 2009 года (по версии Якоба Нильсена и co)
- 7.6 10 гуру нового мира по версии журнала Fortune
- 18.5 Количественная оценка качества e-commerce сайтов
- 4.3 Web 2.0 для е-commerce
- 3.3 Юзабилити как гормон роста социальной сети
- 2.3 Итоги конференции “Usability и дизайн интерфейсов” в Минске
- 22.9 Работа в HumanoIT Group. Вакансия дизайнера интерфейсов в Минске
- 11.7 Ищем php-программиста в Минске
- 6.4 Axure. Урок 1: создаем глобальное меню сайта на закладках
Рубрики
- Дизайн (9)
- Инновации (18)
- Инструменты (16)
- Интранет-решения (2)
- Новости (4)
- Психология (13)
- Разное (9)
- Юмор (6)










 ЖЖ
E-mail
RSS
ЖЖ
E-mail
RSS
Комментариев: 27
Добавить комментарий | комментарии по RSS | trackback URL