Pro Контраст
Давно что-то я не писал про дизайн – все про Google Analytics, да Google Analytics :) Пришла пора “исправиться”.
Задачи графического дизайна
У графического дизайна (веб-дизайна, дизайна приложений) есть две основные задачи:
- Передача некой информации (желательно со смыслом) тому, кто этот дизайн воспринимает.
- Эстетическое удовлетворение того, кто этот дизайн воспринимает.
Я утверждаю, что профессиональный юзабилити-специалист может и должен решать первую задачу и поэтому рассмотрю ее детально (aka напишу несколько заметок) на страницах блога Guicci.
Итак, прежде чем говорить про передачу информации, нужно разобраться с тем как мы ее воспринимаем и понимаем.
Далее, 3 факта (от общего к частному):
- Все познается в сравнении.
- Каждый человек воспринимает мир своеобразно, причем контрастно (”добрый”, потому что не “злой”, “злой”, потому что не “добрый”).
- Контраст в графическом дизайне полезен не только для привлечения внимания, но и для передачи посетителю мета-информации о том, что является важным на данной странице или в данном окне (а это позволяет быстрее вопринимать основную информацию).
Факт 1. Pro Все познается в сравнении
Встречаются два мужика.
- Я машину купил.
- А какого цвета?
- Ну представь себе цвет красивого заходящего солнца. Представил?
- Представил.
- Вот и она такая, только зеленая.
Нет ничего абсолютного: нет абсолютного вакуума, нет абсолютно черного цвета, нет абсолютно безгрешного (пусть тот, кто безгрешен первым не ставит ссылку на блог guicci), нет абсолютно идеального юзабилити. Но: юзабилити Windows лучше, чем юзабилити KDE (в контексте), юзабилити moikrug.ru лучше, чем юзабилити odnoklassniki.ru (для некоторых задач), сайт президента России выше в выдаче результатов поиска по запросу “президент”, чем сайт президента Беларуси (на yandex.ru, но не на tut.by) – “Все познается в сравнении” (c) Козьма Прутков.
Факт 2. Pro Контраст в восприятии мира
Допустим, что двум компьютерщикам показали Microsoft Surface. Один воскликнул: “круто”, а другой “какой удобный, красивый и стильный дизайн”. Второй юзверь воспринял сразу 3 аспекта нового интерфейса, а первый? :)
В психологии существует мощная теория на этот счет, называется она – теория персональных конструктов и ее автором является Джорж Келли. Есть замечательное введение в эту теорию ( с картинками).
В двух словах ее суть в том, что у каждого из нас есть набор конструктов (конструкт, это пара антонимов или противополжных, для личности, понятий, например: “белый-черный”, “теплый-холодный”, “windows-linux”, “FAR-explorer”, “командная строка – GUI”), который формирует, образно говоря, “решетку” восприятия. Например я не противопоставляю Windows & Mac OS, а кто-то противопоставляет и это сильно сказывается на действительности, например, появляются такие статьи. То есть через эти конструкты мы не только воспринимаем мир, но и “создаем” окружающую нас действительность.
Факт 3. Pro Контраст в восприятии графического дизайна
Прежде чем включать свой мозг и обрабатывать информацию, наполняя ее смыслом согласно нашим персональным конструктам, мы сначала должны куда-то посмотреть и что-то там увидеть.
Возьмем для примера веб-страницу. Куда мы будем смотреть в первую очередь сразу после ее загрузки в браузер? На что-то большое (заголовок), что-то яркое (красный цвет), что-то необычное по форме. Но что значит “большой” заголовок? Сам по себе он конечно не является большим, он большой по сравнению с чем-то, с основным текстом, например. Красный цвет – привлекает внимание здесь, но вряд ли он будет привлекать внимание посетителя здесь. Курсив привлекает внимание, но если его очень много, то вряд ли вы привлечете внимание посетителя.
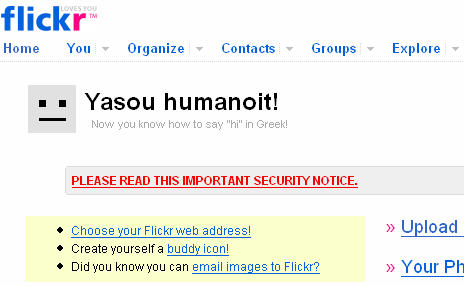
Мы не только привлекаем таким образом внимание, но мы и передаем посетителю смысл: парень, этот большой текст очень важен, прочитай его. Или этот красный цвет здесь не просто так (а для того, чтобы вы прочитали, наконец, это важное замечание по поводу безопасности сервиса flickr):
 .
.
Короче говоря, контраст, во-первых, привлекает наше внимание, во-вторых, передает нам мета-информацию (информацию, описывающая информацию) о важности основной информации, что значительно ускоряет работу с основной информацией (сорри за тафтологоию).
По поводу последнего – весьма показательный пример: Visual Studio, а именно – подсветка синтаксиса программы.
Давайте проследим эволюцию редактора Visual Studio IDE.
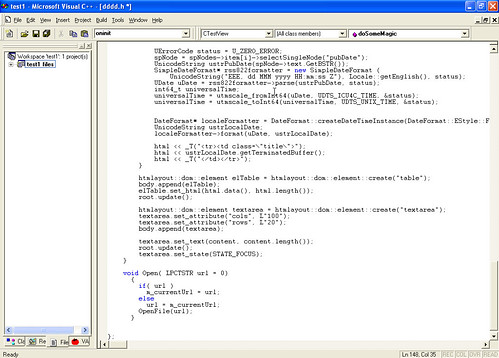
1. Visual Studio 6.0 (год выпуска – 1998)

Синим выделены new, void, if и else, то есть ключевые слова C++ и операторы.
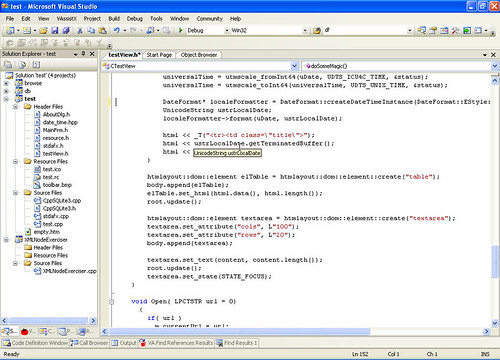
2. Visual Studio 2005 (год выпуска – 2005)

Добавился коричневый цвет, которым отмечены строковые литералы (константы) – вот такой вот прогресс за 7 лет :) Хотя с другой стороны, надо же и плагинщикам дать подзаработать.
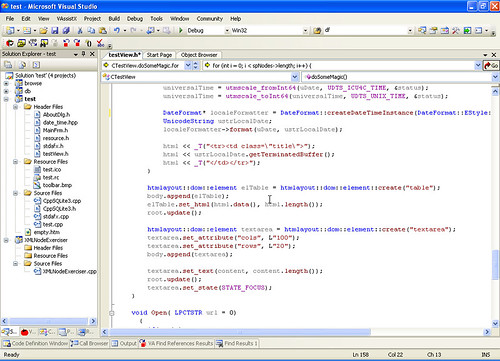
3. Visual Studio 6.0/2005 с плагином Visual Assist

Синим выделены не только ключевые слова C++ и операторы, но и типы. Коричневым цветом выделены функции и методы классов, а красным – макросы и значения перечислений.
Я думаю (и программисты наверняка подтвердят): редактор без подсветки синтаксиса, что программирование без хэлпа или браузер без кнопки “back” :) Убиццо…
И в заключение, сравните пожалуйста эти два сайта (попробуйте проследить, куда вы будете смотреть на страницах, в какой последовательности и какую при этом информацию вам будут сообщать; и кстати можете их не открывать, просто наведите вашу мышку на ссылки):
1) Сайт российской хостинг-компании Masterhost.
2) Сайт американской компании IXWebHosting.
Если вам пригодилась статья (да или просто понравилась), вы можете поощрить работу автора

О статье
- Автор статьи:
- Александр Сергеев.
- Статья была опубликована
- 4.6.2007
- в рубрике:
- Дизайн.
- Cтатью открыли 10,735 раз.
- Юзабилити - актуально. Поэтому
- Блог Guicci регулярно читают:
- [?]
- Axure. Урок 1: создаем глобальное меню сайта на закладках
- HTMLayout: Web 2.0 пришел на десктоп!
- Ищем php-программиста в Минске
- Google Analytics. Часть 6: Откровение для шареварщика
- Убеждающий дизайн или как из посетителя сделать покупателя
- Как понять пользователя. Часть 1.1 Почему он молчит?
- Юзабилити как гормон роста социальной сети
- GUI.RU - Хроники Юзабилити
- Juras Vetrau. Блог о веб-разработках
- О юзабилити веб интерфейсов
- Блог студии Turbomilk - графика для UI
- Микромаркетинг
- Записки шареварного маркетолога
- Блог о web-разработке и юзабилити
- Сообщество специалистов по юзабилити и user experience Беларуси
- ICQ: 368-980-583
- E-mail:
- Форма обратной связи
Самые популярные статьи
Реклама
Стоит также почитать
Контактная информация
Заказ
-
4.6.2007
Саша, отличная статья!
На Хабре, я думаю, не все поняли, в чем ее смысл :)
-
4.6.2007
Спасибо :)
Да, это, понимаешь, не Google Analytics :)
-
8.6.2007
С нетерпением жду последующих заметок pro контраст, но не могу не возразить против слишком уж грубого и, на мой взгляд, надуманного разделения задач графического дизайна. Правильнее было бы говорить не о передаче информации и обеспечении эстетического удовлетворения, а о передаче информации и эмоций. Согласитесь, передача зрителю (пользователю, посетителю…) эмоций — гораздо более емкая задача, чем обеспечение эстетического удовлетворения (которое, кстати, едва ли возможно in vitro отделить от других видов удовлетворений).
Да, и прошу прощения за провокационный заголовок упомянутой вами статьи. Боюсь, он ввел вас в заблуждение.
-
8.6.2007
Егор, спасибо за комментарий – приятно видеть в блоге по юзабилити профессионального дизайнера.
Насчет разделения задач – да, вы правы, оно надуманное. Цель была – поделить задачи между юзабилити-специалистом и дизайнером, остановиться на первой и проигнорировать вторую. Отсюда и попустительство :)
Согласен с вами, что передача эмоций и более емкая, и более конкретная, на мой взгляд, задача. Когда я собираю требования к дизайну, я выясняю у заказчика ассоциации и эпитеты, которые, на его взгляд, должны описывать дизайн и которые, в идеалы, должны возникать у посетителя при виде сайта. Например, дизайн должен быть “дорогим и внушать доверие”, “ярким”, “запоминающимся”. Но дизайнеру, наверное, очень трудно передать некоторые нюансы, и кроме того, у каждого из нас свои “конструкты”, своя карта мира. Поэтому нюансы, заложенные в дизайн, могут быть не видны некоторым людям, другие могут увидеть их, но воспринять их по другому. Но тем не менее, благодаря большому визуальному словарю дизайнера, общие, стандартные эпитеты и ассоциации все ж таки удается вызывать у посетителей.
Прочитал предыдущий абзац и задумался: а ведь для меня передать эмоции в дизайне, значить вызвать у человека конкретные ассоциации.
Каюсь, до сих пор не прочитал Нормана “Эмоции в дизайне”. Поэтому не до конца понимаю о каких эмоциях идет речь: умиление, радость, гнев? Или имеется в виду что-то другое? Ведь в русском языке под эмоциями мы понимаем как раз это. Егор, вы не могли бы прояснить про эмоции? ЧТо для дизайнера означают эмоции?
Про Windows vs. MacOS – это от белой зависти – никогда не видел MacOS (ну минут 20 работал может и все) :) Тем не менее, темы Win vs. Linux, Win vs. MacOS, Internet Explorer vs. Firefox, Opera vs. Firefox – были и остаются самыми энергетическими, с самым большим числом джоулей по модулю :) В частности из-за того, что у каждого спорящего свои конструкты. Кстати каюсь, не читал вашу статью полностью, поэтому, наверное и сделал вывод только лишь по заголовку, действительно провокационному.
-
8.6.2007
Александр,
К интерфейсам, наверное, лучше применимы такие эмоции, как интерес, любопытство, удовлетворение, надежда, радость, смех. Все они положительные, но при том разные. Хотел бы я получить задание нарисовать интерфейс, вызывающий гнев или страх :)
Но книга Нормана посвящена не классификации эмоций, а скорее разным способам эти эмоции вызвать. Для этого Норман выделяет 3 уровня восприятия: интуитивный, поведенческий и рефлексивный. К чему я это? А к тому, что упомянутые вами конструкты работают только на одном из уровней — на рефлексивном. Хотя, конечно, это очень важный уровень. И я бы не стал недооценивать возможности дизайнера продуктивно работать на этом уровне, несмотря на разницу в восприятии разных людей. «Конкретные ассоциации» — это тоже, кстати, про рефлексивный уровень.
Но есть и другие уровни. Например, графические кнопки на сайтах, оформленные в стиле Aqua, нравятся людям не потому, что они напоминают Mac OS X, а это «круто» (конструкт, рефлексивный уровень), а потому, что «их хочется лизнуть», по выражению Джобса. Это работает на интуитивном уровне.
А насчет джоулей вы правы — эту энергию бы в мирное русло… Но никак не получается, уж слишком она разрушительная по своей сути. Больше такими провокациями не буду баловаться, пожалуй.
-
14.6.2007
вопрос автору.
вы действительно думаете, что _серый_ текст на _белом_ фоне способствует лучшему восприятию ваших мыслей? ;) -
14.6.2007
нет, не думаю :)
-
14.6.2007
Прохожий, ваш комментарий стал той самой каплей :)
Я изменил цвет основного текста с #7F7F7F до #333333.
И контраст вырос с 3,95 до 13,29, то есть в 3 раза! (согласно показаниям программы http://www.wat-c.org/tools/CCA/1.1/index.html)
-
14.6.2007
“Допустим, что двум компьютерщикам показали Microsoft Surface. Один воскликнул: “круто”, а другой “какой удобный, красивый и стильный дизайн”. Второй юзверь воспринял сразу 3 аспекта нового интерфейса, а первый? :)”
Если не Нормана, то Купера вы точно читали. Поэтому не стоило компьютерщикам показывать итерфейс. Они не пользователи. Не могут оценить, даже такую штуку как столик от МS. И на юзабилити спецов не похожи. Второй – совсем странный – посмотрел и сказал: “какой удобный.” Как это он оценил на взгляд?
А “стильный и красивый” – это точно из Нормана. Это рефлексивный и висцеральный уровни по Норману. -
14.6.2007
“Что для дизайнера означают эмоции?” По user experience эмоции для дизайнера означают все. Если бы по вторую сторону интерфейса был бы компьютер – то можно было бы обойтись без них.
А так как там человек – то надо считаться, с тем,что эмоции являются ключевым мотивирующим фактором. -
15.6.2007
2Михаил:
“Если не Нормана, то Купера вы точно читали. Поэтому не стоило компьютерщикам показывать итерфейс. Они не пользователи. Не могут оценить, даже такую штуку как столик от МS.”
Могут, но оценка эта будет отличаться от оценки пользователей. И она будет односложной – “круто”-”отстой” или “бред” – “супер” и т.д.
Да и компьютерщики – пользователи, например среды разработки Visual Studio, скриношоты которой я привел в статье и если их спросить, что они думают об этой программе, то вы услышите намного больше букв, нежели про MS Surface.“И на юзабилити спецов не похожи. Второй – совсем странный – посмотрел и сказал: “какой удобный.” Как это он оценил на взгляд?”
Грамотный юзабилити-специалист имеет за плечами опыт конструирования интерфейсов и его взгляд на интерфейс более глубокий и широкий, такой, что позволяет ему делать умозаключения на основе лишь увиденного (трогать не обязательно), особенно если воображение и эмпатийность хорошо развиты и он может сесть за столик “в уме” :) Конечно, эти выводы будут неполными и на истину в последней инстанции не претендующими.Но речь в статье шла не об объективности глазомера юзабилити-специалиста, а о разнице в
восприятии окружающего мира за счет разных персональных конструктов, при помощи которых каждый человек конструирует себе свой собственный и уникальный мир. -
15.6.2007
2Михаил:
““Что для дизайнера означают эмоции?” По user experience эмоции для дизайнера означают все. Если бы по вторую сторону интерфейса был бы компьютер – то можно было бы обойтись без них.
А так как там человек – то надо считаться, с тем,что эмоции являются ключевым мотивирующим фактором.”
Никто не говорит, что на эмоции надо “забить”.Я поясню, что я хотел узнать этим вопросом.
Мне в конечном итоге интересно, в каком виде разные дизайнеры получают ТЗ на дизайн и как потом эти требования на оформление прверащаются в графические решения. То есть интересен процесс превращения слова “любопытство” в картинку, которая вызывает у человека любопытство. То есть я хочу формализовать процесс, чтобы уже в прототипе закладывать эмоции!
Эмоции людей практически одинаково “читаются” во многих культурах (благодаря тому, что форма лица человека остается неизменной, слава богу, уже много тысяч лет подряд и изобразительные средства тоже более-менее устоялись – нос, рот, глаза, щеки и другая анатомия, да уже по-моему ученые на 100% локализовали полушарие (правое), в котором эмоции читаются и запускаются). В дизайне немного сложнее – появляется культурный аспект, интеллектуальный, возрастной, половой, статусный и т.д. и т.п. Белый текст на черном фоне у готов вызывает удовольствие и дает им чувство сопричастности к сайту, автор которого наверняка гот. А вот для посетителей этого блога, белый на черном, что молоко с селедкой. Светло-серый на белом эскимос прочитает, а мы – вряд ли.
Вообщем интересно, какие средства дизайнер использует для передачи эмоций через дизайн.
-
15.6.2007
Александр!
1) В любом случае, лучше как пользователей ИТ специалистов не рассматривать, если речь идет не о специальных ИТ программах.
Уж очень они специфические. Книжка как называется – “Психбольница в руках пациентов”. Не зря.2) Если идти по обычному варианту UX проектирования интерфейса ( Strategy > Scope > Structure > Skeleton > Surface), то на “графический дизайн” – (visual design) приходиться последний этат – Surface.
К нему мы подходим уже с проволочным интерфесом. Поэтому, все что касается и эмоций и удовольствия в большой степени закладывается раньше. Вы пислали, что интерфейс – передача информации и удовольствие. Я думаю, что для “поверхностного” интерфейса очень важна и функциональная составляющая. И для вэб интерфейса и софтового.
Это касается и ваших рекомендаций по контрасту. Возможно, они должны быть введены, оценены и проверены на более ранних этапах проектирования, чем просто “графический дизайн”. -
17.7.2007
Михаил,
“К нему мы подходим уже с проволочным интерфесом. Поэтому, все что касается и эмоций и удовольствия в большой степени закладывается раньше.”
Я не думаю, что юзабилити-специалист _сейчас_ может заложить эмоции в прототип, это же – голая проволока ) Дизайнер – может, а вот юзабилити-специалист – нет, к сожалению. Вот когда формализем процесс, тогда сможем, а пока – это работа дизайнера!“Вы пислали, что интерфейс – передача информации и удовольствие. Я думаю, что для “поверхностного” интерфейса очень важна и функциональная составляющая. И для вэб интерфейса и софтового.”
А что вы имеете в виду под функциональной состовляющей “поверхности” интерфейса? -
25.7.2007
Pro usability.
Верните, пожалуйста, ссылку на главную на логотипе. Очень отрицательные эмоции вызывает ее отсутствие. -
25.7.2007
Алина, обязательно вернем! Извините за неудобства.
-
23.2.2008
Статья супер! Спасибо, очень понравилось!
Добавьте ваш комментарий
XHTML: Вы можете использовать следующие тэги: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <strike> <strong>
О Проекте
Проектирование интерфейсов и юзабилити-тестирование в рамках компании HumanoIT Group очень увлекательное занятие, но иногда “забываешься” и уходишь с головой в работу… А тем временем в лабораториях известных университетов и компаний инженерные психологи, проектировщики взаимодействия, дизайнеры придумывают новые интерфейсы и формы взаимодействия человека и компьютера.
Читайте в этом блоге о новых тенденциях в красоте, удобстве и функциональности пользовательских интерфейсов.
С Уважением,
Александр Сергеев
Последние статьи
- 15.6 Sharepoint – a freakin’ glorified file server
- 10.6 Лучшие интранет-решения 2009 года (по версии Якоба Нильсена и co)
- 7.6 10 гуру нового мира по версии журнала Fortune
- 18.5 Количественная оценка качества e-commerce сайтов
- 4.3 Web 2.0 для е-commerce
- 3.3 Юзабилити как гормон роста социальной сети
- 2.3 Итоги конференции “Usability и дизайн интерфейсов” в Минске
- 22.9 Работа в HumanoIT Group. Вакансия дизайнера интерфейсов в Минске
- 11.7 Ищем php-программиста в Минске
- 6.4 Axure. Урок 1: создаем глобальное меню сайта на закладках
Рубрики
- Дизайн (9)
- Инновации (18)
- Инструменты (16)
- Интранет-решения (2)
- Новости (4)
- Психология (13)
- Разное (9)
- Юмор (6)










 ЖЖ
E-mail
RSS
ЖЖ
E-mail
RSS
Комментариев: 17
Добавить комментарий | комментарии по RSS | trackback URL